What is Typescript ? A step by step guide for beginners
In the world of JavaScript, package managers are one of the most important tools to manage dependencies and simplify workflows. One of the most popular package managers is Node Package Manager (NPM) and the other is Yarn. They both do the same thing, but they have different features, performance, and community support. In this post, we will look at the main differences between NPM and Yarn to help you choose the right one for your JavaScript projects.
In the early 90s, when the web was just beginning to take shape, there was a demand for interactive web pages. People wanted websites that did more than just show static data. JavaScript was born out of this desire.
JavaScript was originally known as Mocha. Later, it was renamed LiveScript and finally became JavaScript. It's a bit confusing, I know 😄
Mocha => Livescript => Javascript
JavaScript was created by a guy named Brendan Eich in 1995 while he was working at Netscape Communications.
Although JavaScript was not the first language to be used for web development, it quickly gained popularity due to its ease of use and its ability to enable web developers to add features such as animations, interactive forms, and dynamic content to websites.
In the years that followed, JavaScript continued to evolve and develop, adding new features, fixing bugs, and making the language more powerful.
Fast forward to today, JavaScript's influence extends far beyond web development. Its versatility spans across mobile applications, server-side applications, and even desktop software.
Typescript is a modernized version of JavaScript. It includes static typing and more. It wasn’t a complete rewrite of JavaScript; it simply built on its foundations and gave developers the option of a more structured development process.
The history of TypeScript began in 2012 when Microsoft took the lead in developing it. By adding static typing to JavaScript, TypeScript was designed to improve code maintainability and scalability, as well as improve developer productivity. Since then, it’s gained a lot of traction, especially in large projects where the advantages of static typing are at their best.
Today, TypeScript stands as an example of how constantly web development technologies evolve and adapt.
Why use Typescript?


- Helps Catch Mistakes Early: TypeScript checks your code for errors before executing it. It’s like having a structural engineer check your plan for flaws before starting construction.
- Adds Structure to Code: With TypeScript, you can define different data types (e.g. number, string, or custom type) and control how these data types are used. This helps to make your code more structured and readable.
- Improves Collaboration: When multiple people are working on a project together, TypeScript helps them understand each other’s code better because it improves readability and consistency.
- Enhances Productivity: TypeScript has built-in features such as code autocompletion and enhanced tooling support that can reduce coding time and minimize mistakes.
- Maintainability: As the size of your projects increases, it becomes more difficult to manage them all. This is where TypeScript comes in. It offers features such as interfaces and type checking, which make your code easier to keep up with and update over time.
- Enhances Code Readability and Maintainability: In addition to TypeScript’s robust typing, it also has features such as interfaces and type annotations that make code easier to read and understand. When someone is reading your code, they’ll be able to easily see the types of data that each variable or function returns and expects. This makes it easier to maintain and understand your codebase over time, which reduces the risk of introducing errors or making unintentional changes when changing existing code.
Types in TypeScript


Number: This type is used to represent integers such as 1, 2, and 3. It contains both whole numbers (floating-point numbers) and decimal-point numbers.
let myNumber: number = 5;
String: This type is used to represent text or strings of text, such as “hello” or “TypeScript”.
let myString: string = "hello";
Boolean: This type is used to represent logical values that can either be true or false.
let isDone: boolean = false;
Array: A field is a collection of the same type of data. You can have a field of numbers, a field of strings, or a field of any other type.
let myArray: number[] = [1, 2, 3, 4, 5];
Tuple: A tuple is an expression that represents an array in which a certain number of elements are known to be of type, but do not have to be the same.
let myTuple: [string, number] = ["hello", 10];
Any: Any type is an abstract type that represents any type of value. It is commonly used when the value type is unknown or when dealing with types-less JavaScript code.
let myVariable: any = "hello";
Void: The void type represents the absence of a type. It is often used as the type of return value for functions that do not return a value.
function sayHello(): void { console.log("Hello!"); }
Object: The object type is a representation of any primitive type. That means it can be an array, a function, or even NULL or undefined.
let myObject: object = { name: "John", age: 30 };
Let’s understand it with a simple sum example,
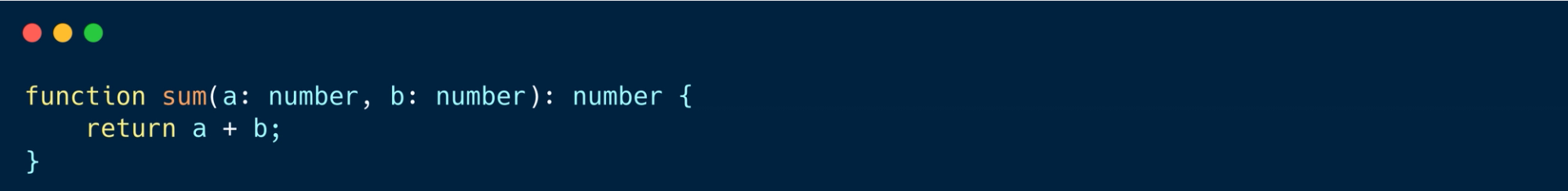
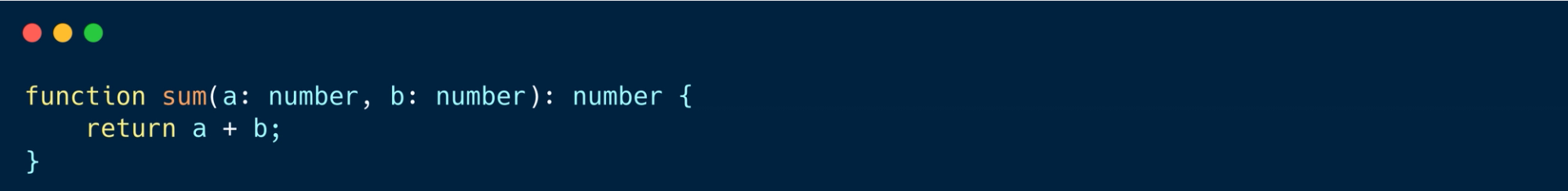
First, let’s define our sum function. In TypeScript, you can specify the type of function arguments and return values to guarantee type safety and improve code readability.
Let’s see how we can do this:


In the above code snippet, we have declared a function called sum which takes two arguments a and b. Both of these arguments are types of numbers. After the parameter list, the: number indicates that this function returns a number value. Inside this function, we just add and return a and b.
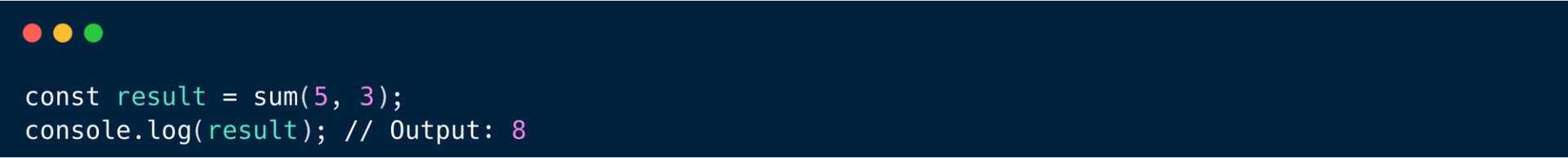
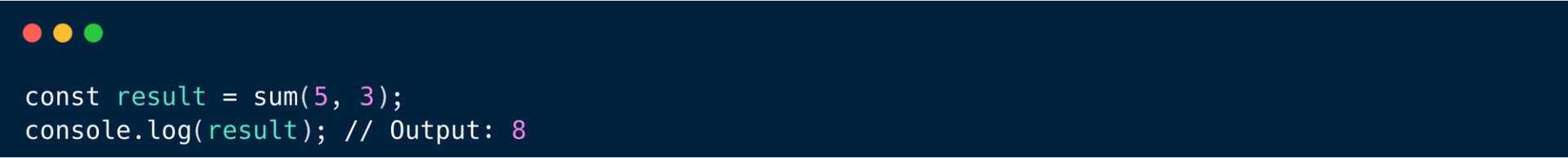
Now that we've defined our sum function, let's see it in action,


In the above example, we have called the sum function with 5 and 3 arguments. The type of the arguments is inferred from the function signature in TypeScript, so we do not need to specify them explicitly.
The function returns the result of the sum of these two numbers, and we log it to our console.
Conclusion
To sum up, TypeScript bridges the gap between the dynamic nature of JavaScript and the requirement for structured, fault-tolerant code. From JavaScript’s early days as Mocha to its current ubiquity, TypeScript has made developers more productive, code maintainable, and collaborative. By offering static typing and sophisticated tooling, TypeScript allows developers to create more robust applications across all platforms, making it a game-changer in web development.
