React.js Beginner's Guide: Installation, Folder Structure
React.js is a JavaScript library created and maintained by Facebook. It is primarily used to build user interfaces to create interactive and fast applications. Released in 2013, React gained popularity among the web development community due to its declarative style of building UI components.
What is React.js?
React.js is a JavaScript library created and maintained by Facebook. It is primarily used to build user interfaces to create interactive and fast applications. Released in 2013, React gained popularity among the web development community due to its declarative style of building UI components.
One of React’s key features is its ability to update and render components efficiently, resulting in a smooth user experience. React uses a virtual DOM to optimize rendering performance. When there are changes, only the components that need to be updated are updated, rather than the entire page being re-rendered.
With its component-based structure and robust ecosystem, React allows developers to build scalable and maintainable web applications. Whether you’re building a single-page app or a large-scale web project, React’s flexibility and easy-to-use design make it a go-to tool for modern web development.
Prerequisites
Before we get started with the installation, let’s make sure you have all the necessary tools installed on your computer.
Node.js is the backbone of the Gatsby project. It manages dependencies and runs projects on top of Node.
If you haven’t already done so, go to the Node.js official website (“Node.org”) and follow the installation instructions.
Why use React.js?


- Component-Based Architecture: React is built on a component-based architecture. This allows developers to build reusable and modular user interface components. The modular nature of React makes large-scale application management and maintenance easier.
- Virtual DOM: React updates the user interface using a virtual DOM. Instead of manipulating the browser’s DOM directly, React compares a virtual DOM to the actual DOM and updates only the parts that have been changed. The result is better performance and a smoother UI.
- Declarative Syntax: React’s declarative syntax makes the code easier to read and understand. In declarative statements, developers describe what the UI should look like in various states, and React updates the DOM based on those states.
- Large and Active Community: The React community is one of the largest and most active in the world. This means that there is a lot of documentation, a lot of third-party libraries available, and a lot of people who can help with issues and solutions.
- JSX: JSX is a JavaScript syntactic extension that allows you to write HTML-like code within JavaScript files. While optional, JSX is a powerful tool that makes your code easier to read and visualizes your UI more visually appealing.
- Community and Industry Adoption: React is one of the most popular frameworks in the industry, and is supported by Facebook. A lot of big brands use React to build their web apps, and the library is constantly being updated and improved.
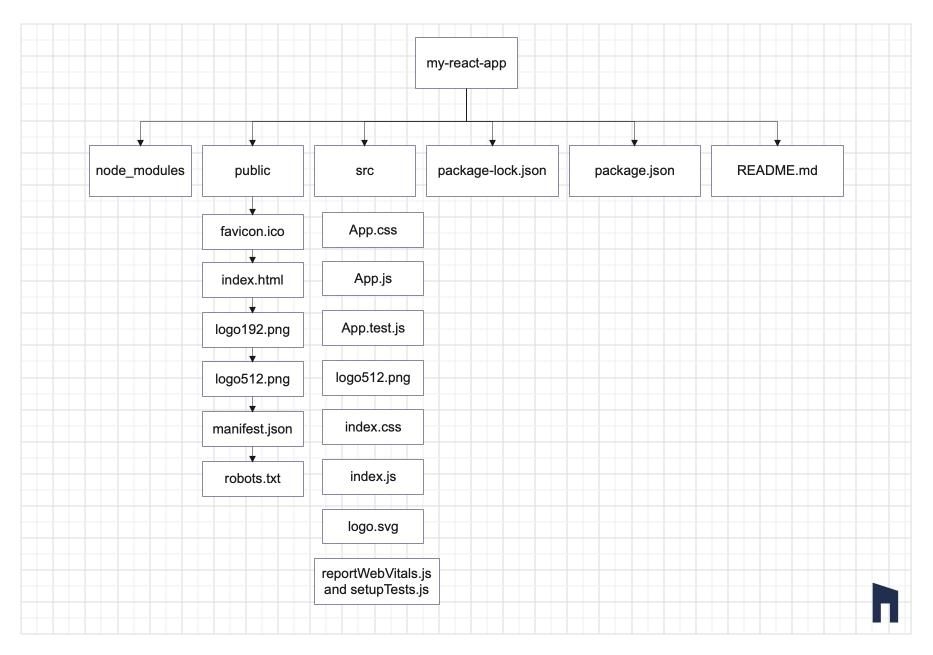
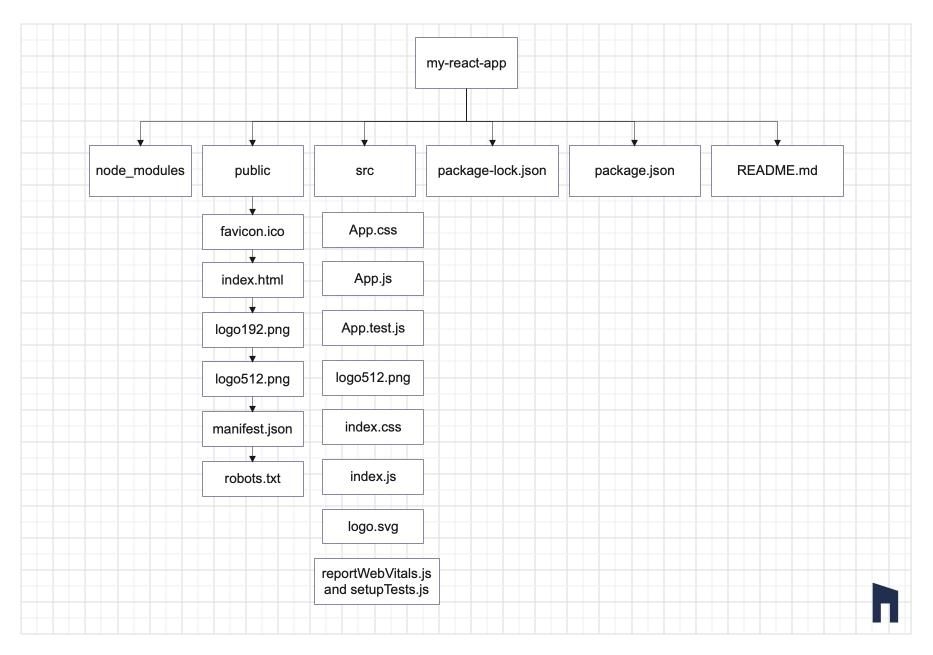
Folder structure
Let’s take a moment to look at the project’s directory structure as it’s created by the use-raise app. The main directories are:
- src (source code)
- public (static assets)
- dependencies node_modules


node_modules: This is the folder you create when you install dependencies via npm. This folder contains all of the packages and libraries your project relies on.
public:
- favicon.ico: The icon that is displayed in the browser tab.
- index.html: The root HTML file, where your React application will be mounted. The root HTML file contains the <div> element with an id as root.
- logo192.png, logo512.png: These are the app icons that are used for different resolutions.
- manifest.json: A JSON file providing metadata about the web application, such as its name, description, and icons.
- robots.txt: A file that web crawlers use to understand how to interact with your site.
src:
- App.css: The main App component stylesheet file.
- App.js: The frontend component that acts as your application’s gateway. It typically creates other parts and controls the overall functionality of your app.
- App.test.js: The Test file is used to test the App component.
- index.css: The Stylesheet file for index.js.
- index.js: The JavaScript file that serves as the foundation of the React application. The main App component is rendered into the HTML div using the id “root” from index.html.
- logo.svg : A standard SVG image that is commonly used as the initial logo for a React application.
- reportWebVitals.js: A script that provides performance metrics for your application.
- setupTests.js: Configuration file for setting up testing libraries.
.gitignore: A configuration file that lists the files and folders that Git version control should ignore. This file helps you avoid committing extra files to your repository.
package-lock.json: This file is automatically generated by npm and is used to lock down the versions of your project's dependencies, ensuring that everyone working on the project uses the same versions.
package.json: This file contains the project metadata as well as the configuration information for npm. The metadata includes the project name, the version, the dependencies, the scripts, etc.
readme.md: A markdown file providing documentation and information about the project. It typically includes details on how to set up and run the project, along with any other relevant information for developers or contributors.
How to get started?
Create-React-app is a tool you can use to quickly create a React project. To get started, open the terminal and execute the following command:
npx create-react-app my-react-app
my-react-app is the name of the directory that will be created by this command. This directory will provide you with a basic structure for your React project.
Open the project directory with the following command:
cd my-react-app
To view your React application in real time, execute the following command,
npm start
A development server will be launched and your React application will be opened in your default browser. It will be available at the following URL: http://localhost:3000/
Depending on your project needs, you may have other dependencies. You can use the npm install command to install them. For instance, to install React Router, use:
npm install react-router-dom
As per the above instructions you can install the react.js application.
Now that you have your base React application ready, begin to build your React components in the src folder. Once you have made your changes in the files in the folder, you will be able to view live updates in your web browser.
Conclusion
Bravo🎉 , you have successfully installed react.js and created your new React app. Now you can start building your web application with React components!Bravo🎉 , you have successfully installed react.js and created your new React app. Now you can start building your web application with React components!
