Next.js vs Gatsby.js key-difference, Advantages-Disadvantages, Limitations
Next.js is a React framework that allows you to use CSR, SSR, and SSG in your React applications. It simplifies the process of creating React applications by providing a systematic and flexible way to create web pages. Next.js supports several features such as static incremental generation, API routing, and dynamic routing. It offers a balance between speed and flexibility and is often used to create both small and large web applications.
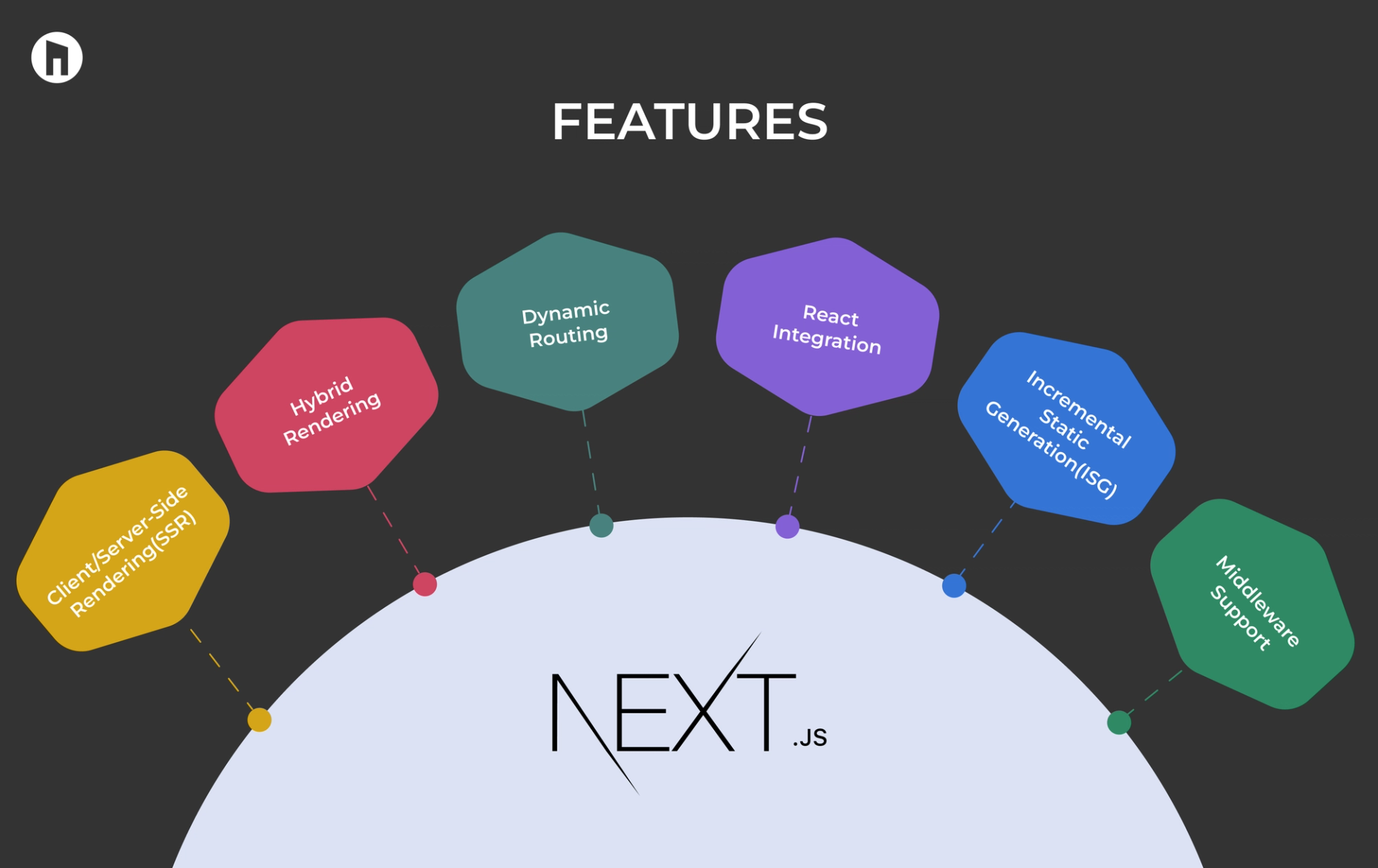
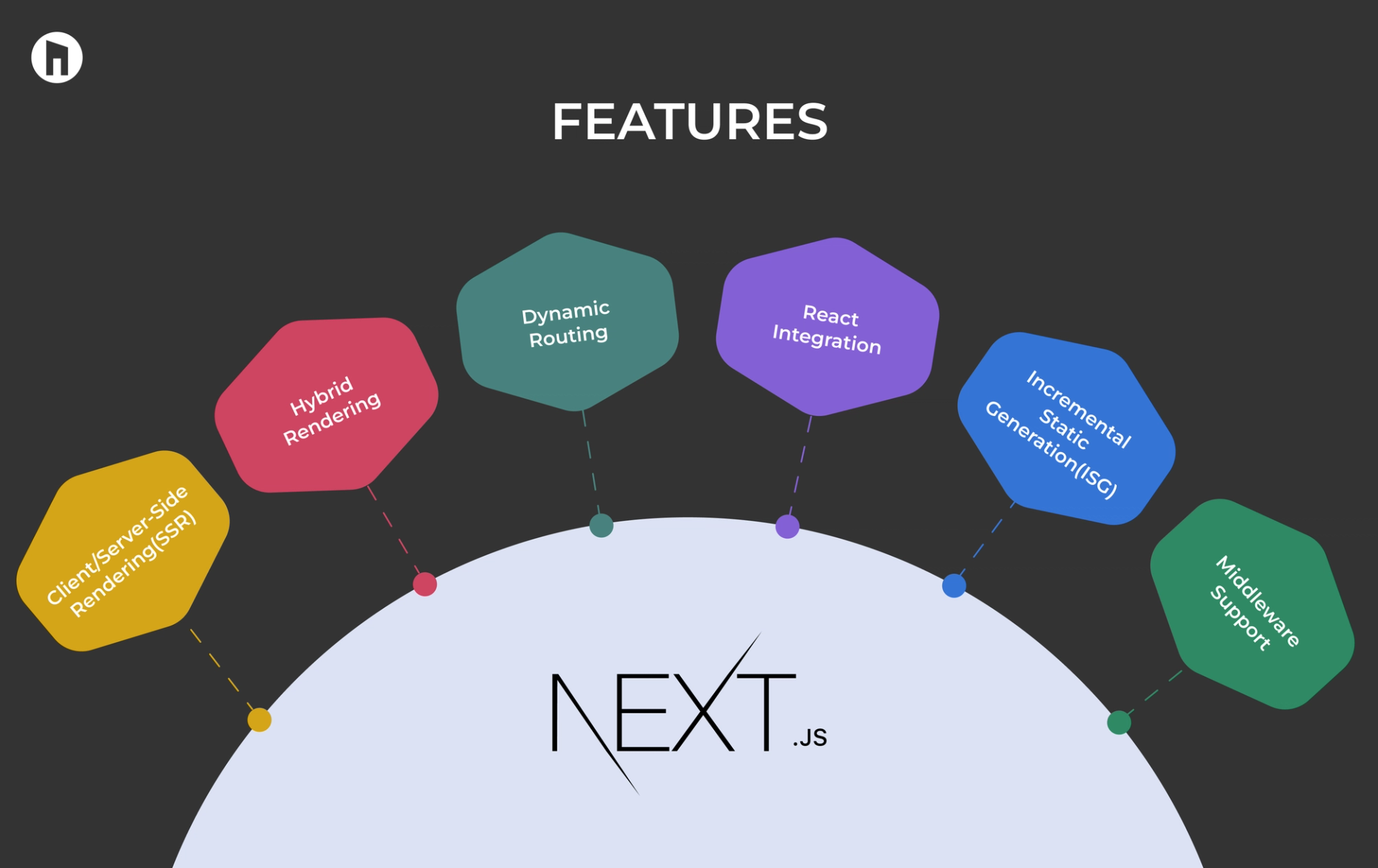
Features of Next js :


- Server-Side Rendering (SSR) and Client-Side Rendering (CSR): Next.js supports both Server-Side Rendering and Client-Side Rendering. This flexibility allows developers to choose the rendering method based on the specific needs of each page or component.
- Hybrid Rendering: A page can be server-rendered on demand or statically produced during build time thanks to Next.js's support for hybrid rendering.
- Dynamic Routing: Using file-based routing, Next.js offers a simple solution for implementing dynamic routing. By adding files to the "pages" directory, you can build pages; the route will be determined automatically.
- API Routes: It's easy to develop API routes with Next.js, which simplifies building frontend and backend components for a single project.
- Incremental Static Generation (ISG): Incremental Static Generation was introduced with Next.js, which makes it possible to update static content without having to rebuild the entire website.
- React Integration: Next.js is built on top of React, so if you're familiar with React, it's relatively easy to get started with Next.js.
- Middleware Support: Because Next.js supports middleware, you can alter how requests and responses are handled.
Limitations of Next js


Although Next.js is a strong and adaptable framework, it has its limitations just like any other technology. The following are some Next.js restrictions:
- The learning curve: The learning curve may be higher for novices, particularly if they are not familiar with React or web development in general. It can take some time to understand ideas like static site generation, client-side rendering, and server-side rendering.
- Build Time for Big Projects: Large projects or websites with a lot of pages may require a big increase in build time. Development speed may be impacted by this, particularly during testing and iterations.
- The complexity of Rendering on the Server Side: It can occasionally be difficult to implement server-side rendering, particularly when asynchronous processes and data fetching are involved. The ratio of client-side rendering to server-side rendering must be carefully managed by developers.
- Difficulties with Serverless Deployment: Although server-less deployments are supported by Next.js, there are situations when configuring server-less features and guaranteeing peak performance can be difficult.
- Restricted Flexibility in Static Site Generation: Even though Next.js allows for static site generation (SSG), it might not be as adaptable as some other static site generators, such as Gatsby.js, particularly in instances involving intricate data collecting.
- File-Based Routing May Have Limitations: Although Next.js's file-based routing mechanism is useful for many applications, more complicated routing requirements may require workarounds and extra setups.
- Changes in Ecosystems: The Next.js projects you work on may occasionally require upgrades due to changes in the ecosystem or dependencies, as the technology landscape moves quickly.
- Overhead for Server-Side Rendering: Server-side rendering adds overhead to the server and may result in higher server load in situations where there are many concurrent requests.
What is Gatsby ?
Using React and GraphQL, Gatsby.js is a static site generator (SSG) that creates optimized, quick websites. Its pre-build method, which produces static HTML files, allows it to excel in building highly performant static websites. GraphQL is used by Gatsby to facilitate data fetching, which enables developers to extract data from several sources and structure it as needed. In addition, Gatsby boasts a strong ecosystem of plugins, which facilitates seamless integration with various services and capability extensions. For blogs, portfolios, and websites that focus mostly on content, it works very well.
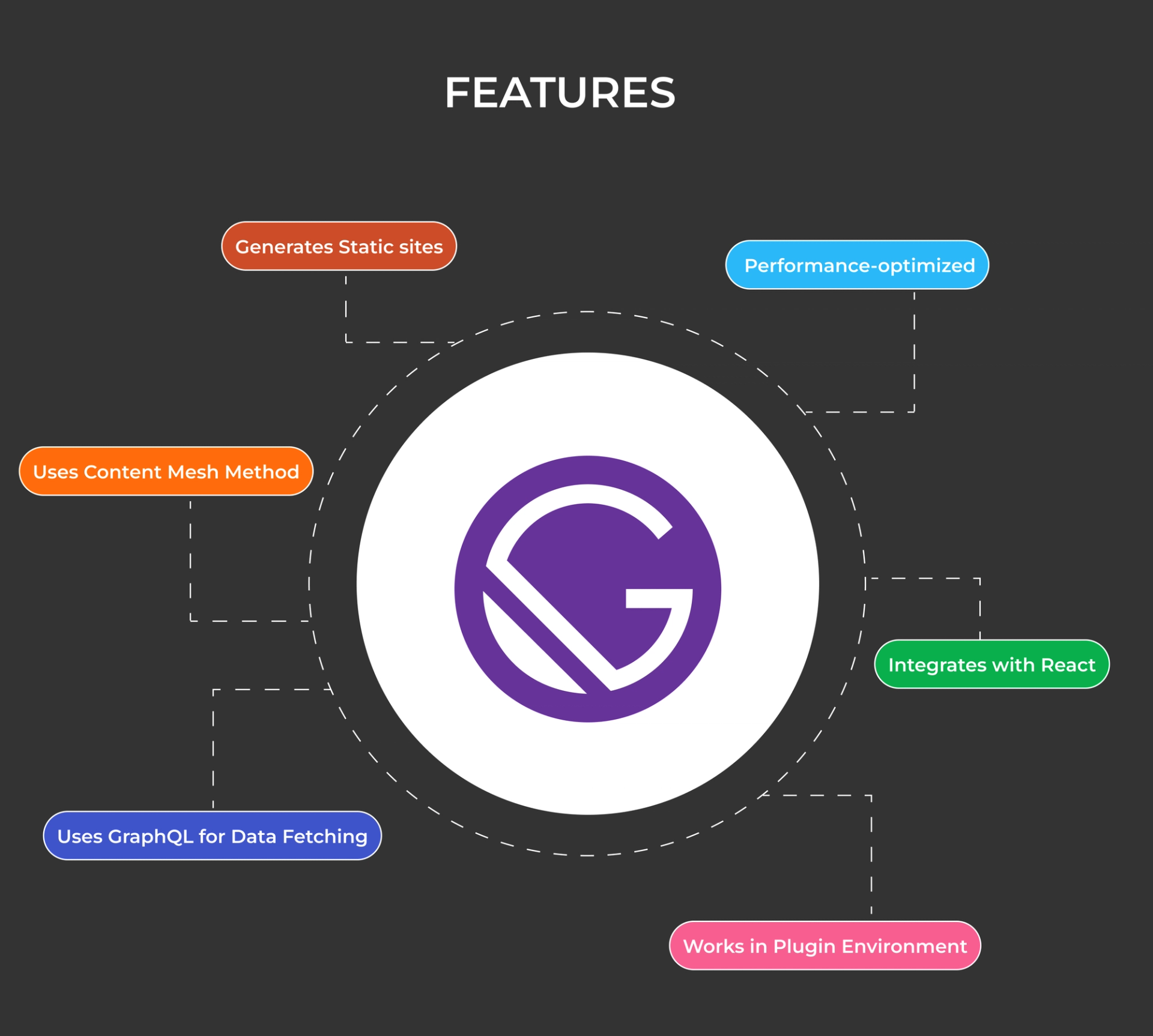
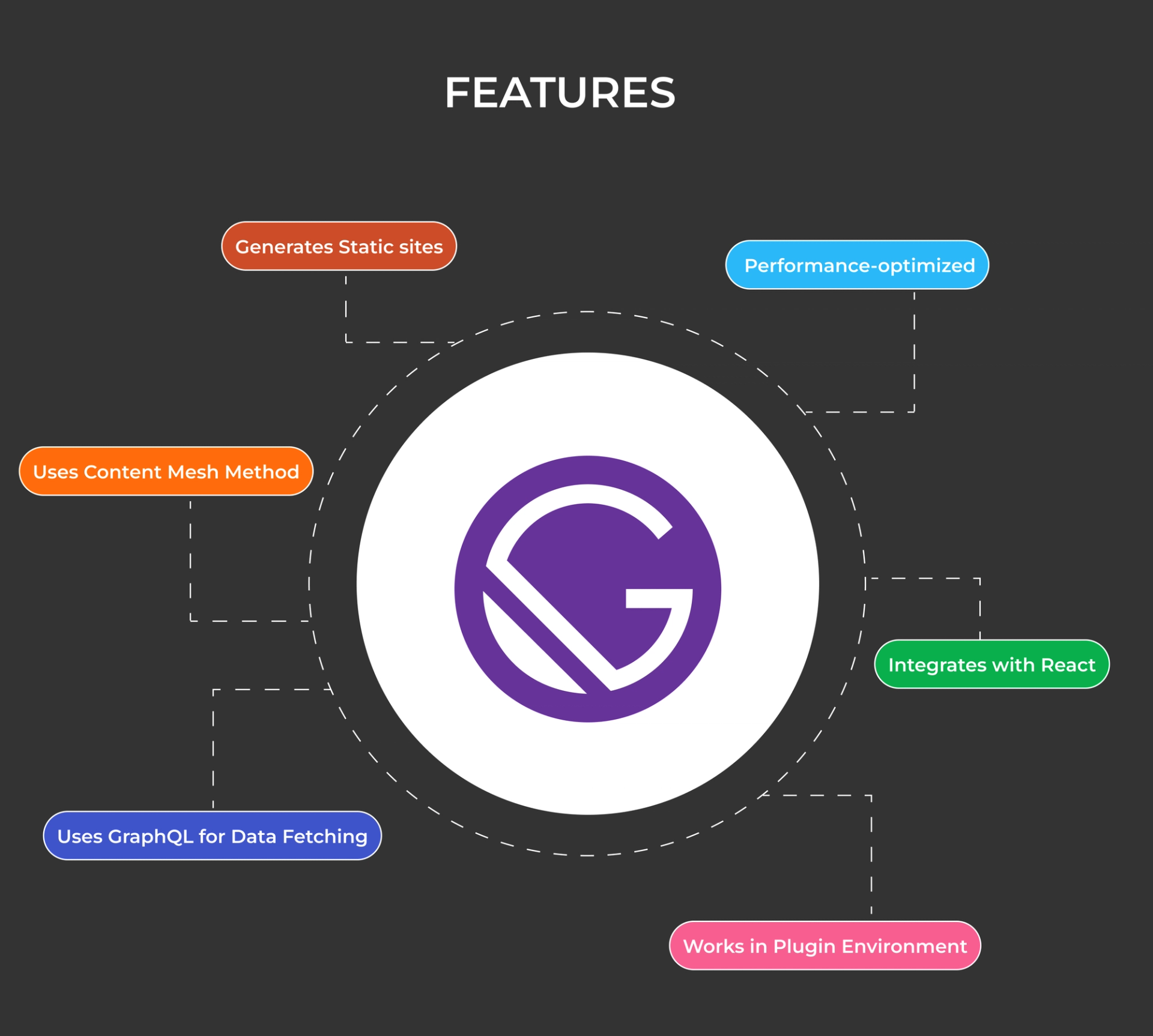
Features of Gatsby js


The main function of Gatsby.js is to generate static sites; that is, it pre-builds pages during compilation to produce static content that loads quickly.
- GraphQL for Data Fetching: Before developing your website, you can import data from multiple sources and format it to your liking using Gatsby's GraphQL query and retrieval capabilities.
- Plugin Environment: A diverse range of plugins, including those for image editing and SEO optimization, are readily incorporated into Gatsby's vast ecosystem.
- Optimized for Performance: Right out of the box, Gatsby is performance-optimized. It creates a service worker for offline support, optimizes photos automatically, and lazy-loads materials.
- Content Mesh: The method used by Gatsby is sometimes called a "content mesh," since it enables you to gather information from several CMS (Content Management Systems) and other data sources.
- React Integration: Gatsby is built on React, just like Next.js, giving React developers a comfortable and familiar development environment.
Limitations of Gatsby js


Despite being a well-liked and strong static site generator, Gatsby.js has certain drawbacks. The following are some of Gatsby.js's drawbacks:
- Build Time for Large Projects: Just like with Next.js, huge projects or websites with a lot of pages may take a while to construct. The build process may take longer as the project gets bigger.
- Learning Curve for GraphQL: GraphQL is a major component of Gatsby, and developers who are unfamiliar with it may find it to be somewhat of a learning curve. For novices, comprehending the structure and optimization of queries might be difficult.
- Complex Configuration for Advanced Use Cases: Even if Gatsby works well for a lot of use cases right out of the box, sophisticated adjustments could be needed for more complex scenarios or certain criteria. It may be difficult for developers unfamiliar with the Gatsby environment because of this.
- Limited Real-Time Data Fetching: Since Gatsby is mostly intended for static site construction, retrieving data in real time can be difficult. Although real-time data integration is possible, it may not be as simple as with server-side rendering frameworks.
- Dependency on Plugins: Although Gatsby's plugin ecosystem is one of its strong points, relying too much on them can occasionally cause problems, particularly if they are poorly maintained or have conflicting requirements.
- GraphQL Schema Complexity: Managing a complex GraphQL schema can become difficult as the project expands. Careful planning is needed to ensure that the schema effectively represents the necessary data and is simple to maintain.
- Limited Dynamic Routes: Although dynamic routes can be created with Gatsby, they are not as flexible or dynamic as they are with frameworks like Next.js. Gatsby is built for the creation of static sites.
- Serverless Deployment Challenges: In a serverless environment, deploying Gatsby sites could call for extra setups and considerations. Even though Gatsby's serverless deployment support has improved, there may still be some issues in particular situations.
How to Make a Decision?
Select Next.js in case:
- You must have freedom while deciding between SSR and CSR.
- A framework that facilitates both front-end and back-end development is what you need.
- Both dynamic routes and API routes are part of your project.
- A prerequisite is incremental static generation.
Select Gatsby js in case:
- Creating high-performing static websites is your main priority.
- When importing data from many sources using GraphQL, you like to use a data-centric approach.
- For a range of functionality, you want to leverage the vast ecosystem of plugins.
Conclusion
With incremental static generation, client-side rendering, and server-side rendering, Next.js provides versatility. It's perfect for applications that require smooth front-end-back-end connectivity, API routes, and a combination of dynamic and static content.
With React and GraphQL, Gatsby.js creates static sites with exceptional optimization. Though be mindful of potential GraphQL and configuration complexity, it's a great option for content-centric projects, blogs, and portfolios.
For dynamic content and API routes, think about Next.js; for quick, content-driven static websites, think about Gatsby.js. Make your decision based on the unique requirements of your project; both offer advantages and disadvantages.
