How to install Cuttlebelle? A Step by Step Guide for beginners
Cuttlebellle is a React-based static site generator. It allows you to use a single layout for each page part of the site and separates the content from the code. You can extend it with React-based components that leverage the power of npm.
Introduction
Cuttlebellle is a React-based static site generator.
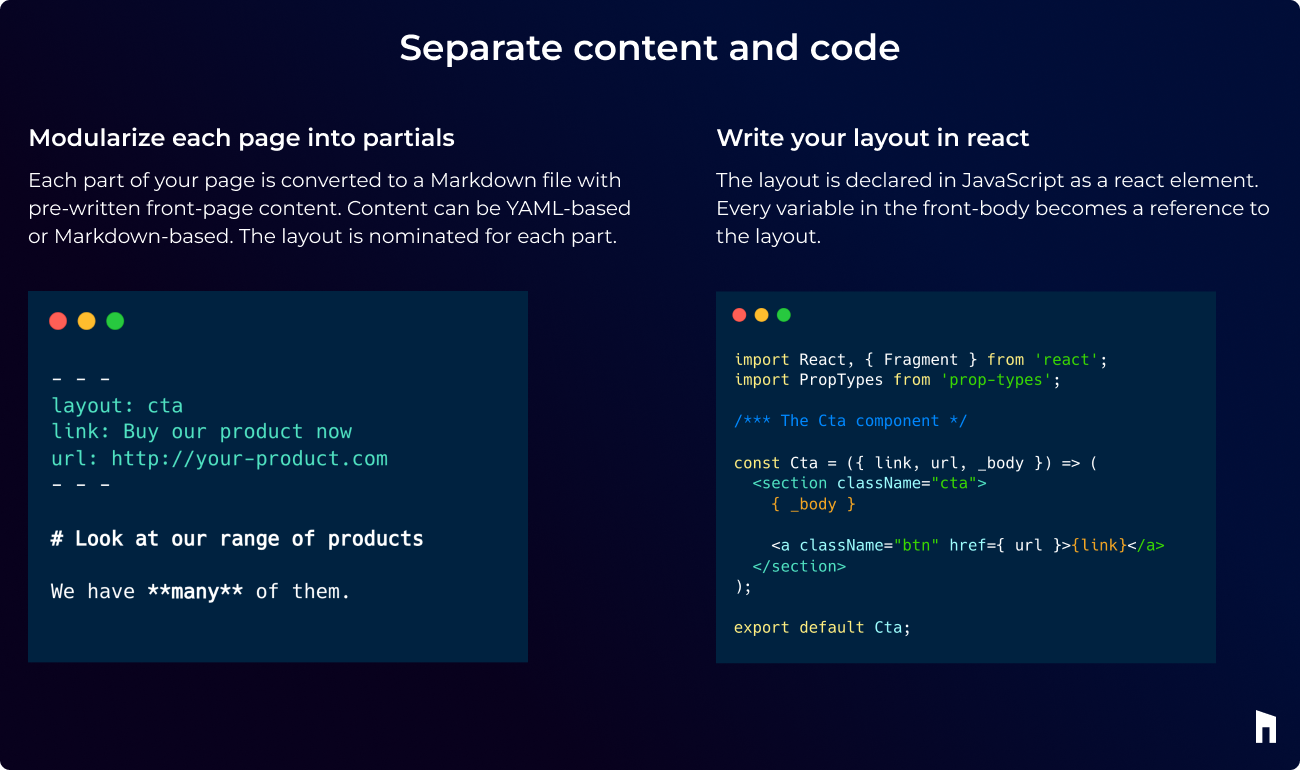
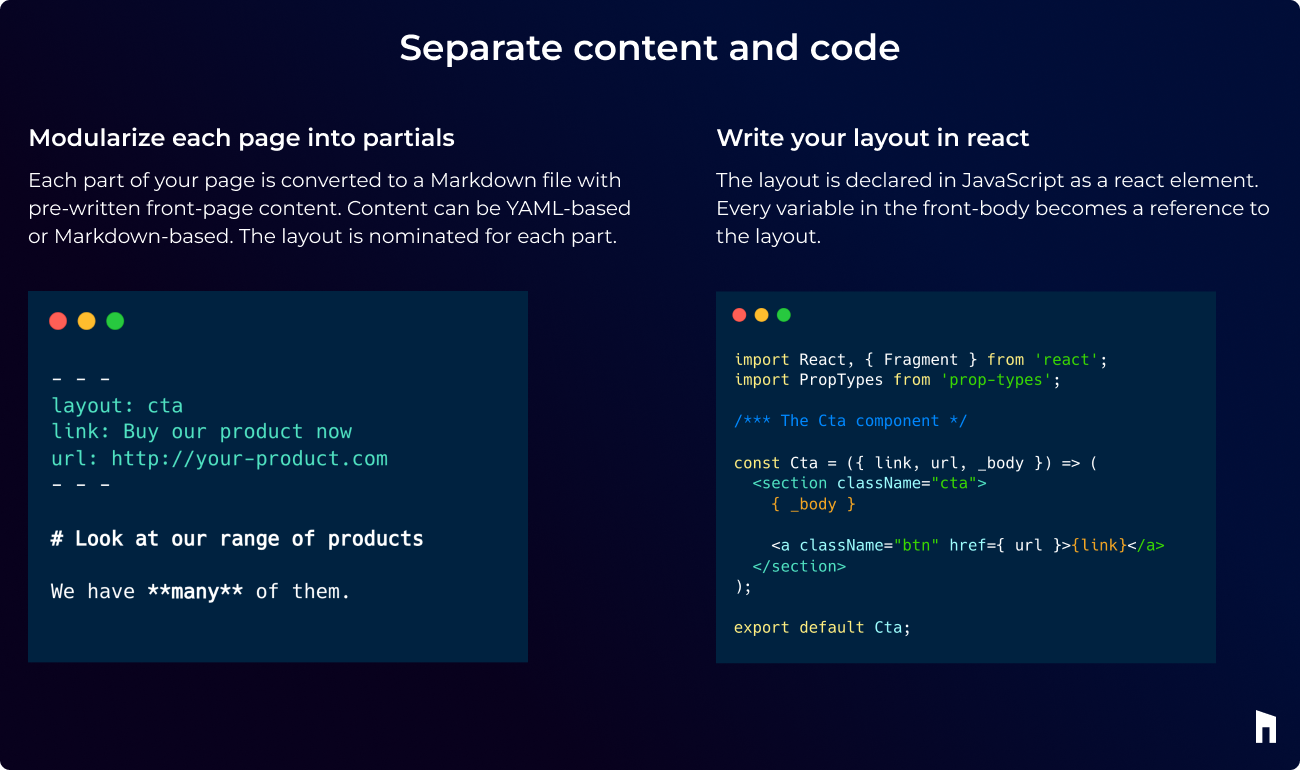
It allows you to use a single layout for each page part of the site and separates the content from the code. You can extend it with React-based components that leverage the power of npm.
What is the difference between a static site generator and a dynamic CMS platform?
If you’re looking for a CMS, you’ve come to the wrong place. Cuttingtlebelle isn’t your typical CMS. Instead, it’s a unique hybrid of both. At its core, cuttingtlebelle lets developers build dynamic websites while keeping static site generation simple and fast.


Key Features


- Dynamic Content: Cuttlebelle is different from other static site generators because it allows you to create dynamic websites. Dynamic websites allow you to update and manage your content in real time, creating a smooth and interactive experience for your users.
- Markdown Support: Markdown is a powerful tool that developers and content creators can use to easily organize and format their content. With Markdown, content can be written and managed without the need for complicated HTML coding.
- Modular Architecture: Cuttlebelle uses modular content creation. With modular content creation, developers can break down their content into reusable parts. This makes website development easier and more maintainable.
- Version Control Integration: Cuttlebelle supports version control systems such as Git, which makes it easier for teams to work on different parts of the website at the same time.
Installation
Prerequisites:
Make sure you have node.js and node.npm installed on your computer. You can get them from https:nodejs.com
To install cuttlebelle globally, open a terminal or command prompt, and execute the following command:
npm install cuttlebelle -g
Once the installation is finished, go to the directory in which you want to set up your Cuttlebellle project. To set up a new project, run the following command:
cuttlebelle init
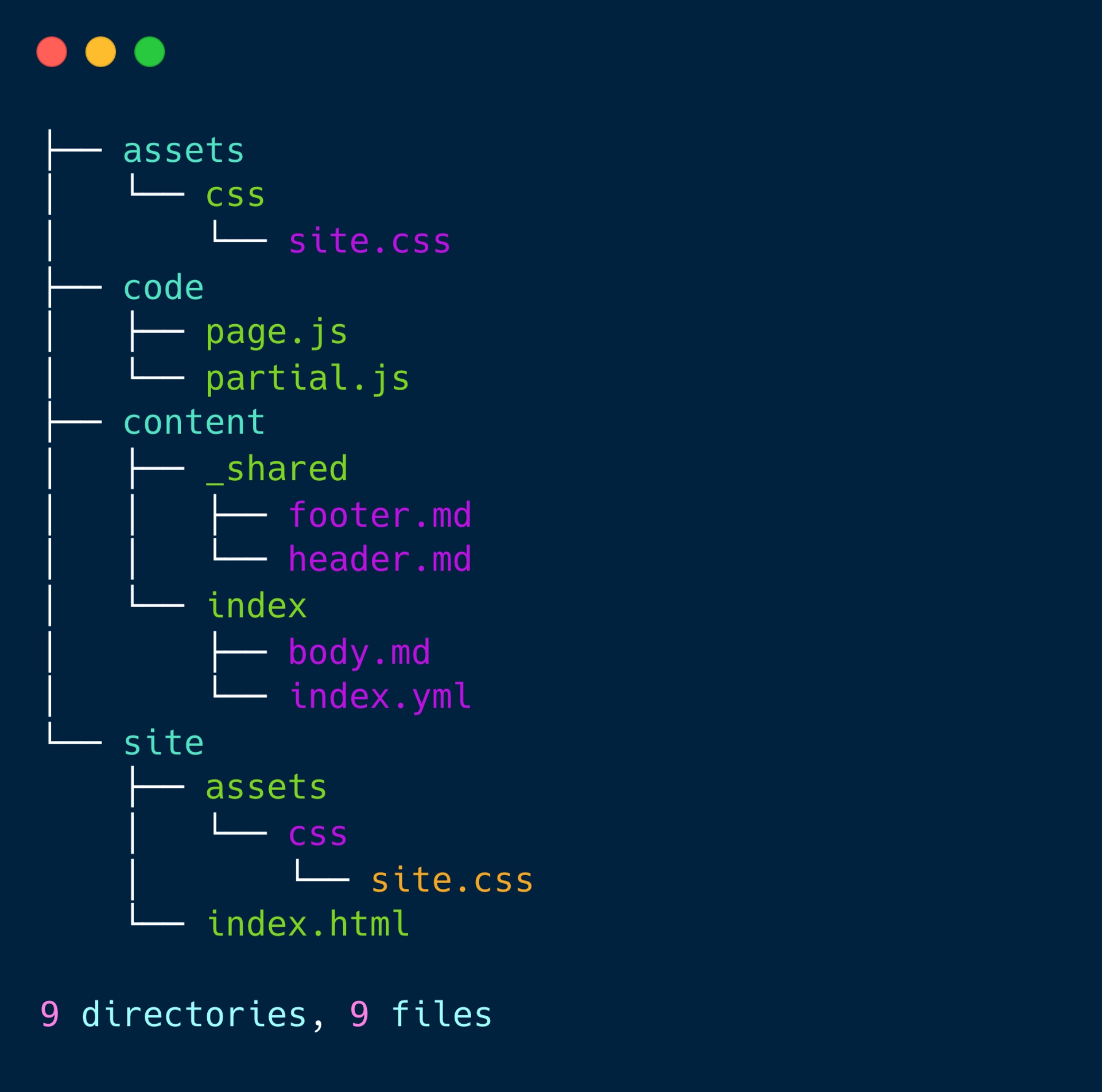
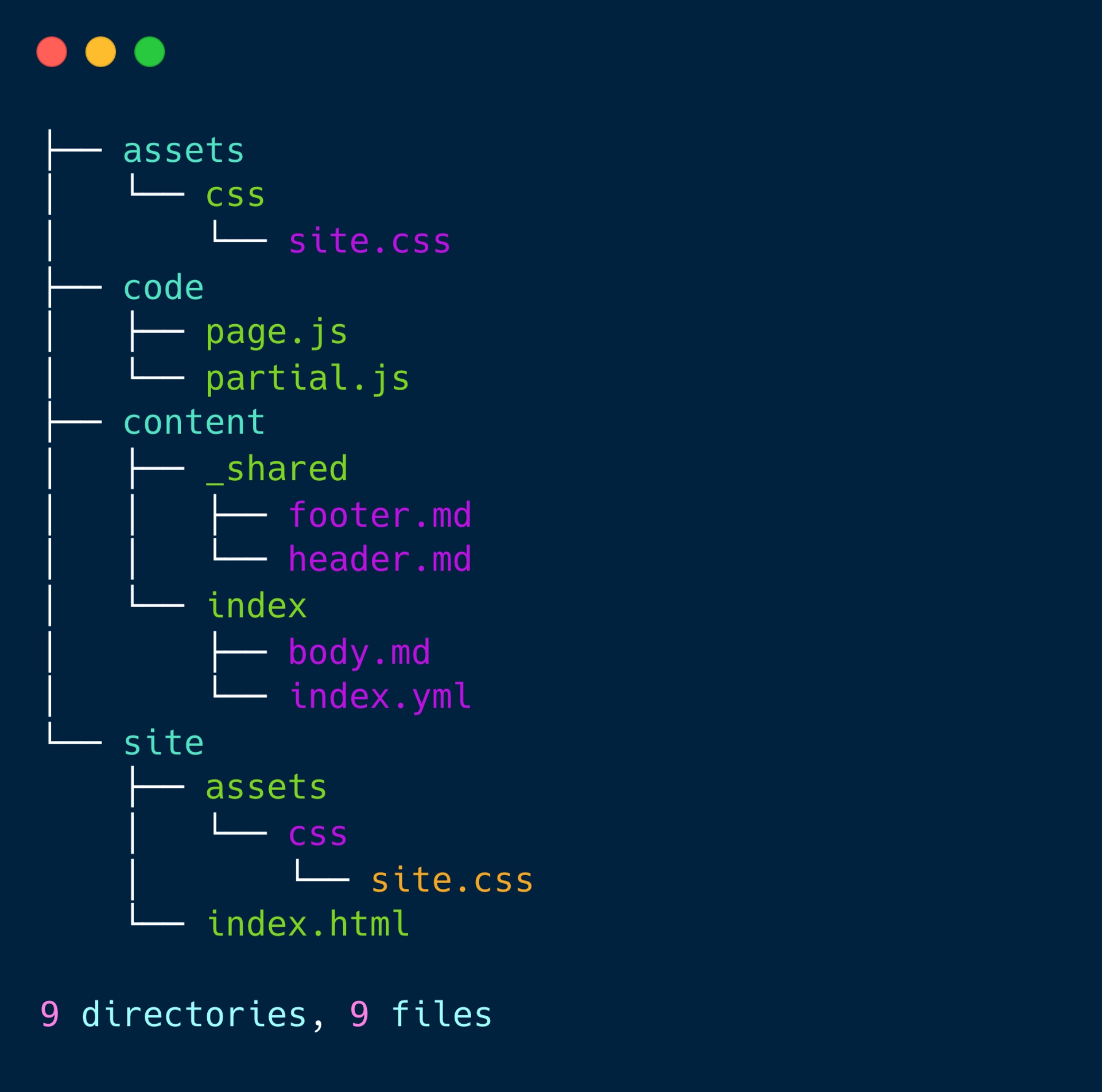
This command will generate the following files and save them in the site folder for you.


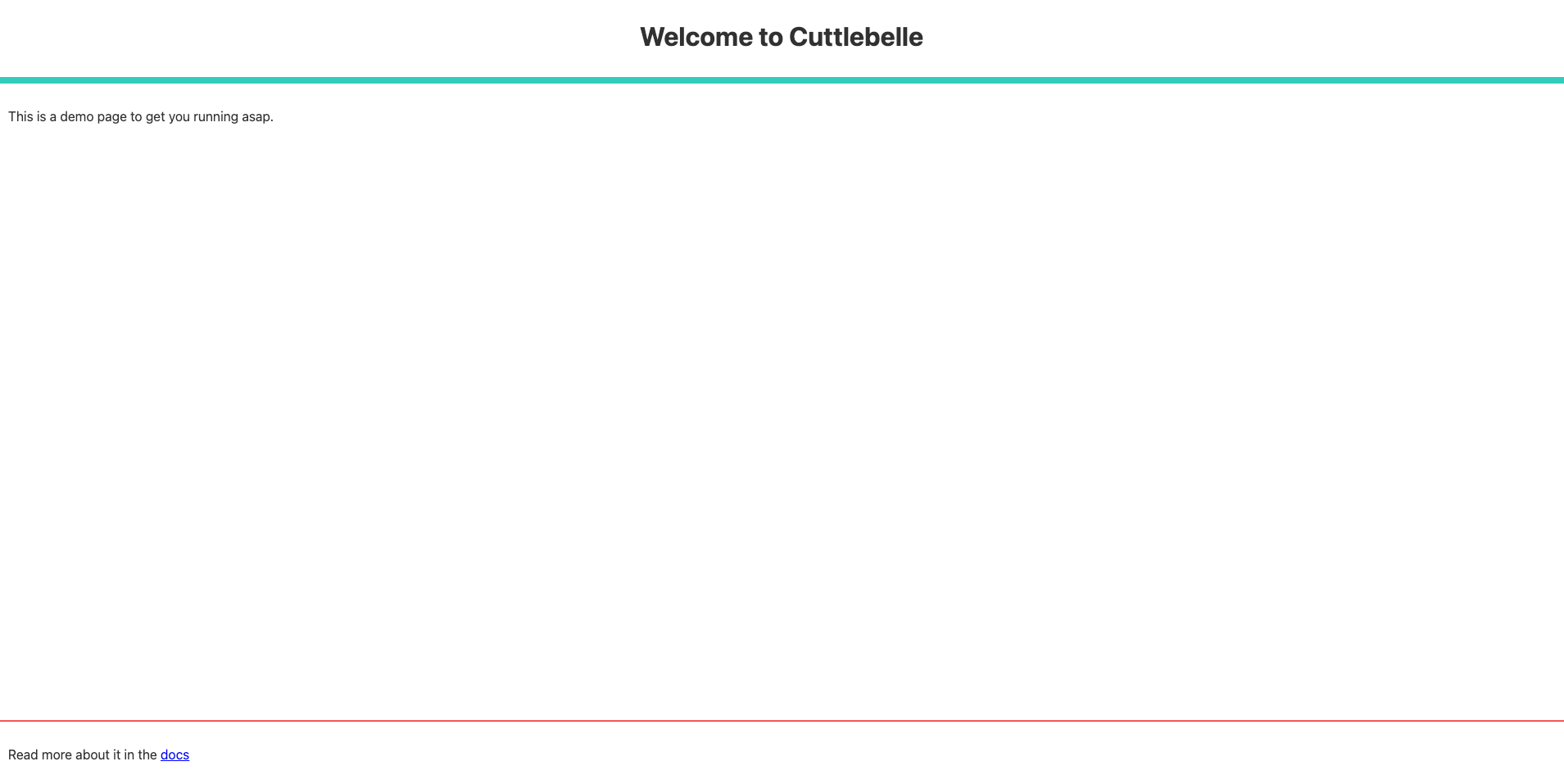
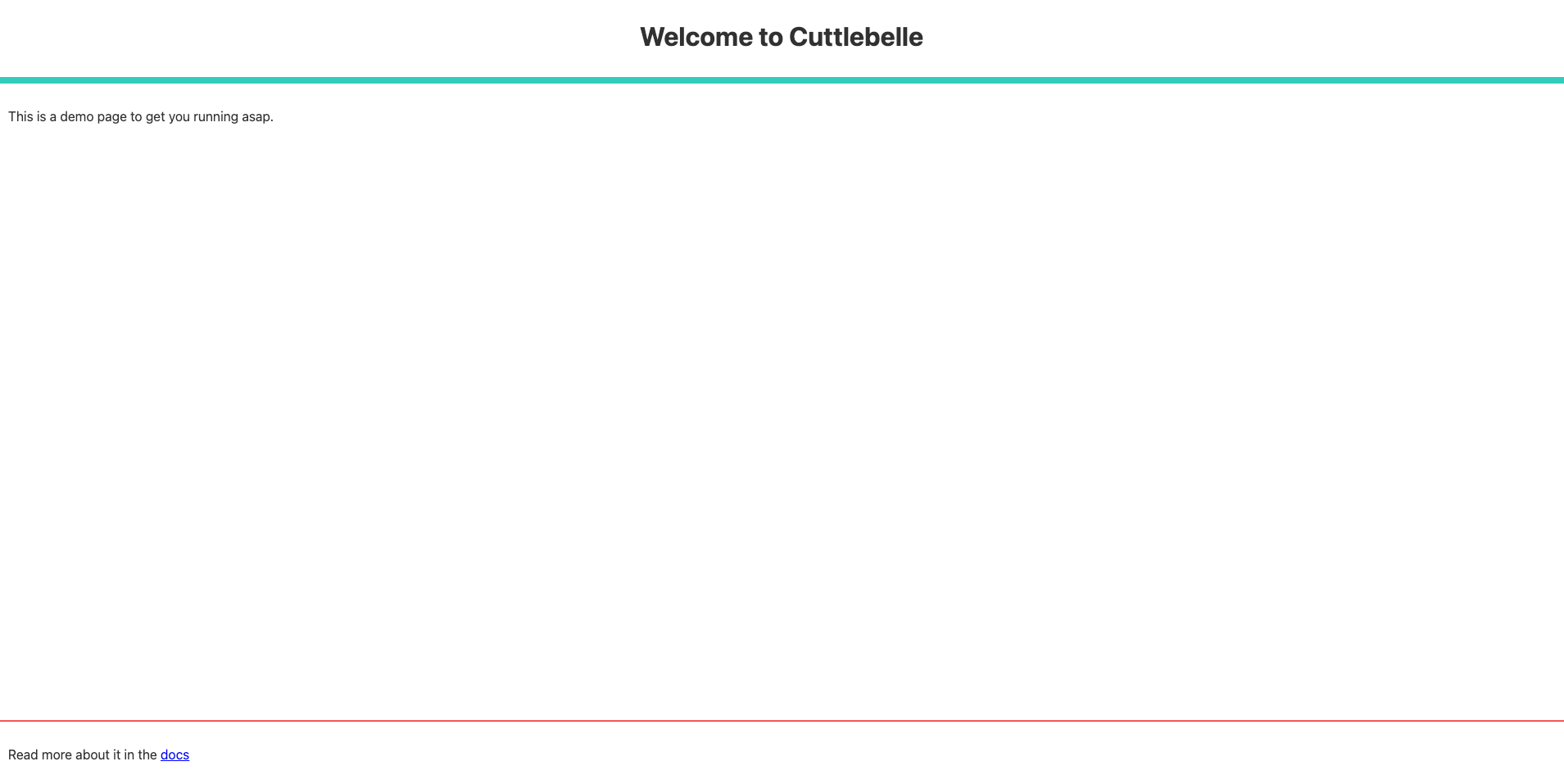
Now, execute the watch command to open the browser and display the information you have so far.
cuttlebelle watch
The server listens to the specified address. The server will start at the address of the specified address, and the number of ports the server will be able to listen on will increase as the ports available on your machine increase. For example, the address you specified in your browser can be the address of the server, such as:
- http://localhost:8080/
- http://localhost:8081/
- http://localhost:8085/


Conclusion
Bravo🎉, You’ve successfully set up Cuttlebelle! Now that it’s up and running, you’re ready to dive headfirst into the world of static site generation!
