5 HTML Tags You Should Use More Often
HTML5 is at the core of the vast world of web development. It’s the foundation of all modern web design. You’ve probably heard of HTML5 tags like <div />, <p /> and <img />. But did you know there are thousands of lesser-known HTML5 tags out there?
HTML5 is at the core of the vast world of web development. It’s the foundation of all modern web design. You’ve probably heard of HTML5 tags like <div />, <p /> and <img />. But did you know there are thousands of lesser-known HTML5 tags out there?
Let’s take a deep dive into the world of HTML5 and discover five hidden gems that will improve your web projects like never before.
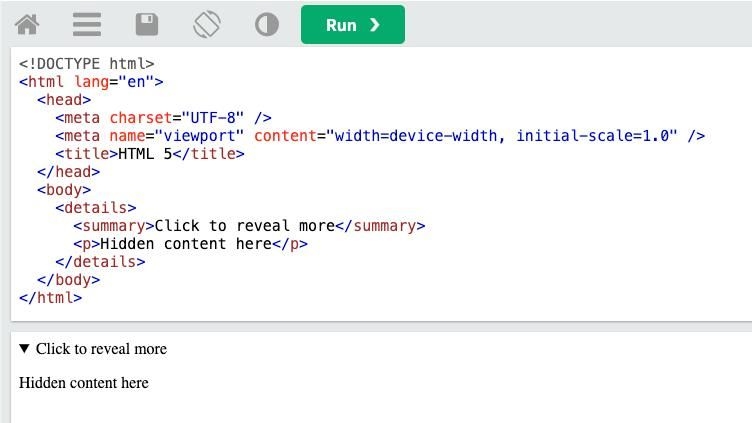
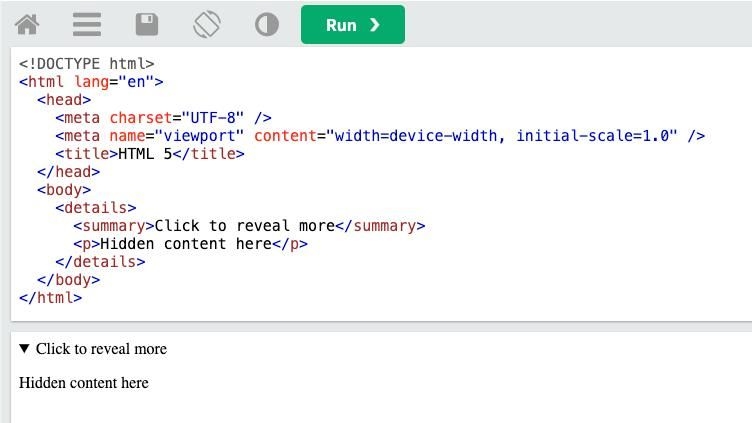
<details> and <summary>
Have you ever wanted to add collapsible sections to your website without using JavaScript? Use the <details> tag and <summary> tag. With <details> you can add a collapsible section to your website, and <summary> can be used as a title or heading for your collapsible section.
This dynamic duo allows users to interact with content smoothly, revealing more information to them as they choose.


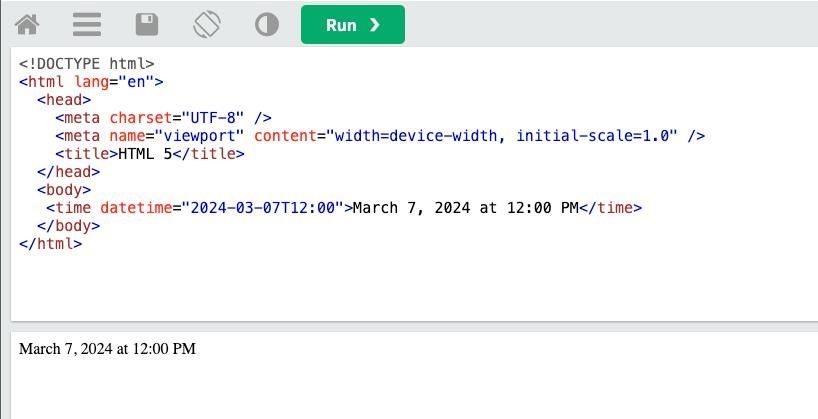
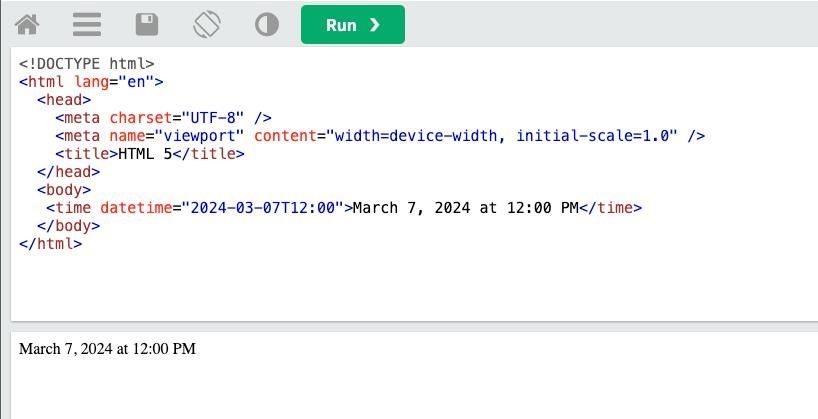
<time>
When it comes to showing dates and times, the <time> tag is king. This tag enables you to tag dates and times in machine-readable formats, improving accessibility and optimizing your website for search engines. Whether you’re displaying a publication date, an event schedule, or a countdown timer, a <time> tag ensures that your time data is interpreted correctly by search engines and assistive technologies.


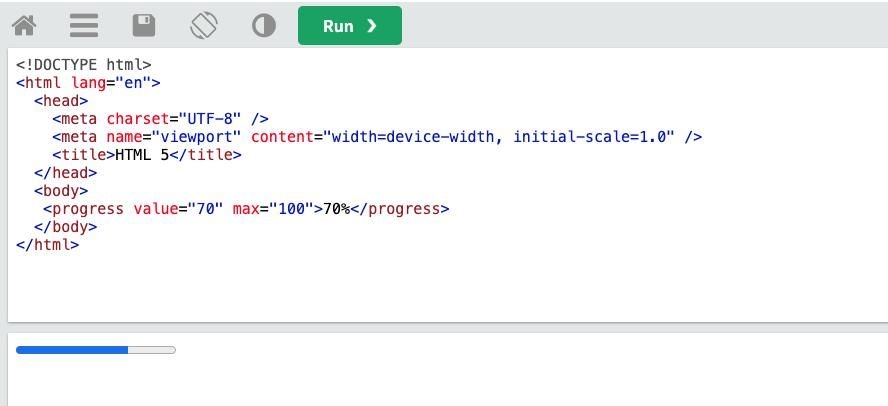
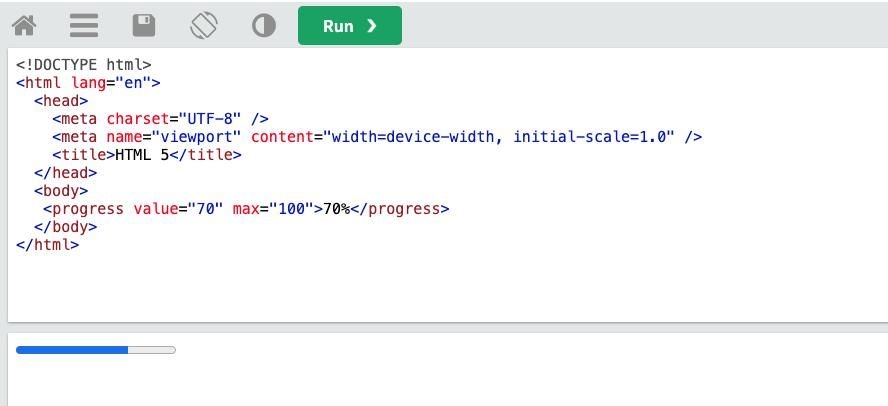
<progress>
If you’re looking for a visual way to show the progress of your task or process, you’ve come to the right place. Whether you’re tracking the upload of a file, the completion of a survey, or a user’s skill level, the <procedure> tag provides a straightforward yet powerful way to show users what’s going on.
You’ll find attributes such as value and max that give you complete control over the state and completion criteria for your progress bars.


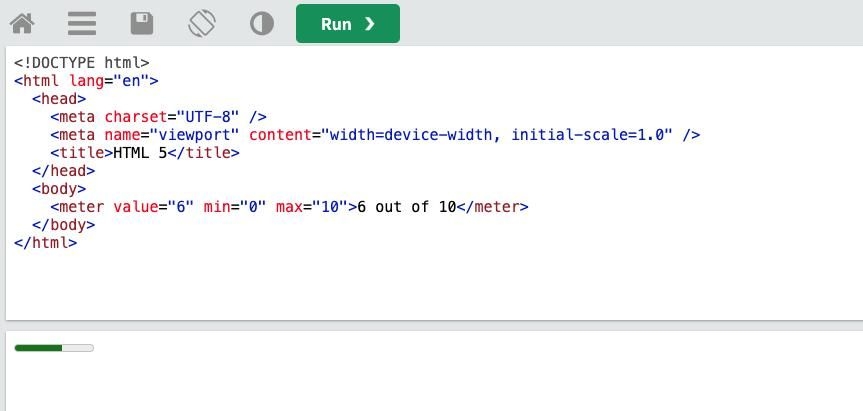
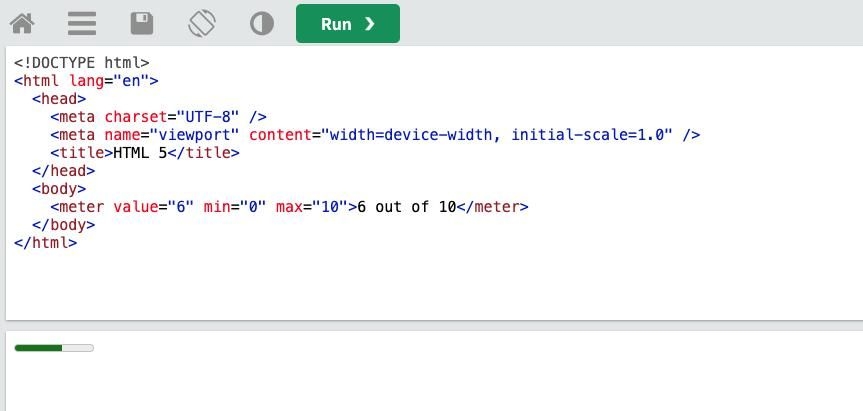
<meter>
Like <progress>, <meter> provides a visual view of data, but it focuses on measurements within a pre-defined range. Whether it’s a rating system or a resource usage indicator, <meter> allows you to show scalar data in an easy-to-understand way. Use attributes such as value, min, and max to customize <meter> elements.


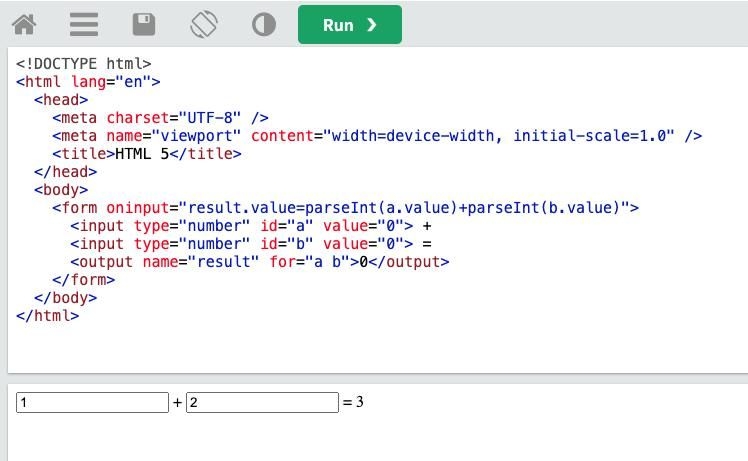
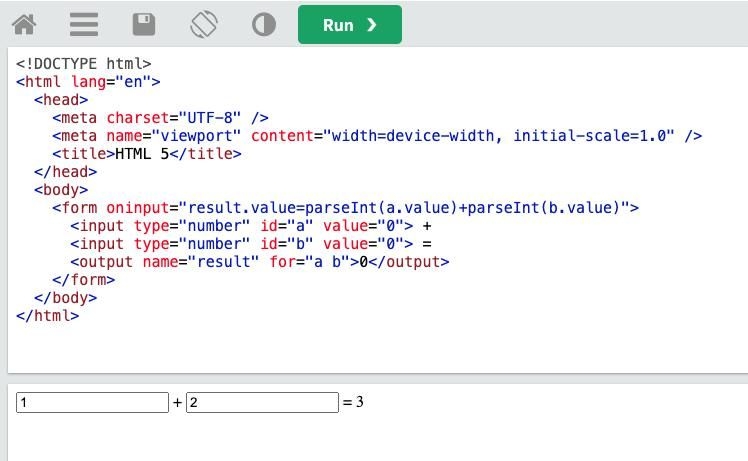
<output>
Finally, <output> allows you to show the outcome of calculations or user interaction in real-time. Whether you’re using a calculator app, a currency converter, or a dynamic form validation, you can use <output> in conjunction with JavaScript to show changes right away. With its flexibility and user-friendliness, <output> can be an invaluable tool in your web development stack.


Conclusion
So, there you have it. HTML5 is full of hidden gems that can take your web development to the next level. Utilizing lesser-known HTML5 tags like details, time, progress, meter, and output can help you create dynamic, user-friendly, and visually appealing experiences. So, why settle for the mediocre when you can try something new?
Don’t be afraid to try these tags out and use them in your projects. Not only do they improve performance, but they also help create a more engaging and user-friendly web experience. Make the most of HTML5 and surprise your users with cool features they didn’t know they needed.
