The History of JavaScript: A Journey Through Time
The foundation of contemporary web development, JavaScript, has a fascinating past that begins in the middle of the 1990s.
Over the years, this programming language has undergone considerable evolution, influencing how we currently interact with the online.
We'll go back in time and examine the beginnings, development, significance, and potential applications of JavaScript in this blog.
The Birth of JavaScript
The internet had only begun to take off in the early nineties. The websites had little interaction and were static.
A significant participant in web browsers at the time, Netscape Communications, recognised the need for a more dynamic online experience.
Netscape assigned gifted programmer Brendan Eich the task of developing a scripting language for the browser in 1995.


In just ten days, Brendan Eich created JavaScript, which he first dubbed "Mocha."
Later on, in an attempt to cash in on the success of another programming language from that era, Java, it was renamed "LiveScript" and then "JavaScript".
JavaScript and Java are very distinct, despite their namesake.


JavaScript's Early Years
September 1995 saw the release of JavaScript in Netscape Navigator 2.0. It was a huge advancement over the static HTML sites of the day since it made it possible for web developers to create dynamic and interactive web pages.
The early days of JavaScript were not without difficulties, though. Compatibility problems and inconsistent language implementation resulted from different browsers' implementations of the language.
The European Computer Manufacturers Association (ECMA) standardized JavaScript in 1997 as a solution to these problems, yielding the ECMAScript specification.
The first official version, known as ECMAScript 1, offered a uniform standard for JavaScript implementation in various browsers.
The Evolution of JavaScript
JavaScript Today
The most popular programming language for web development nowadays is JavaScript.
Most websites' client-side functionality, including interactive features, sophisticated apps, and rich user interfaces, is powered by it.
JavaScript's capabilities have been further enhanced by frameworks and libraries like React, Angular, and Vue.js, which enable programmers to create complex mobile and single-page applications.
JavaScript is not just for use in browsers. Thanks to the introduction of Node.js, a runtime environment that allows JavaScript code to be executed server-side, programmers may now utilize JavaScript to create whole web apps from start to finish.
JavaScript's status as a fundamental component of contemporary web development has been solidified by its full-stack development capability.
The Impact of JavaScript
The web is now a completely different experience thanks to JavaScript. It has changed static web pages into dynamic, interactive programmes that react instantly to user interaction. JavaScript has made features like animations, asynchronous data loading, and form validation commonplace.
Furthermore, a thriving community is always adding to the ever-expanding collection of tools, frameworks, and libraries that make up JavaScript's ecosystem. Because of the innovative atmosphere created by collaboration, JavaScript is able to maintain its leading position in web development.
JavaScript’s Ecosystem and Tools
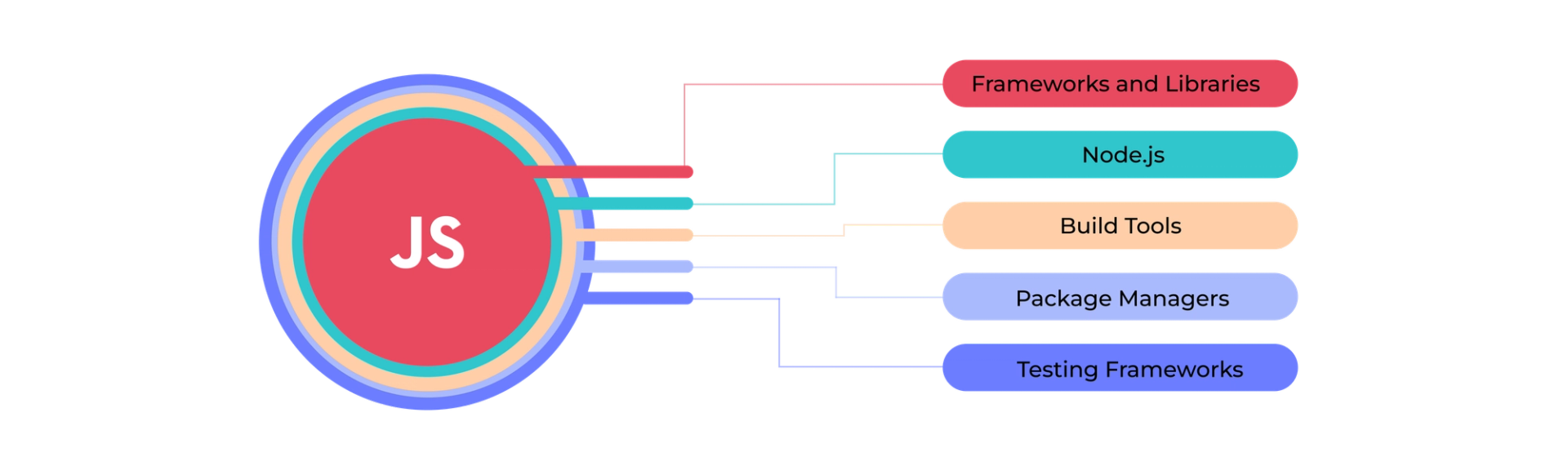
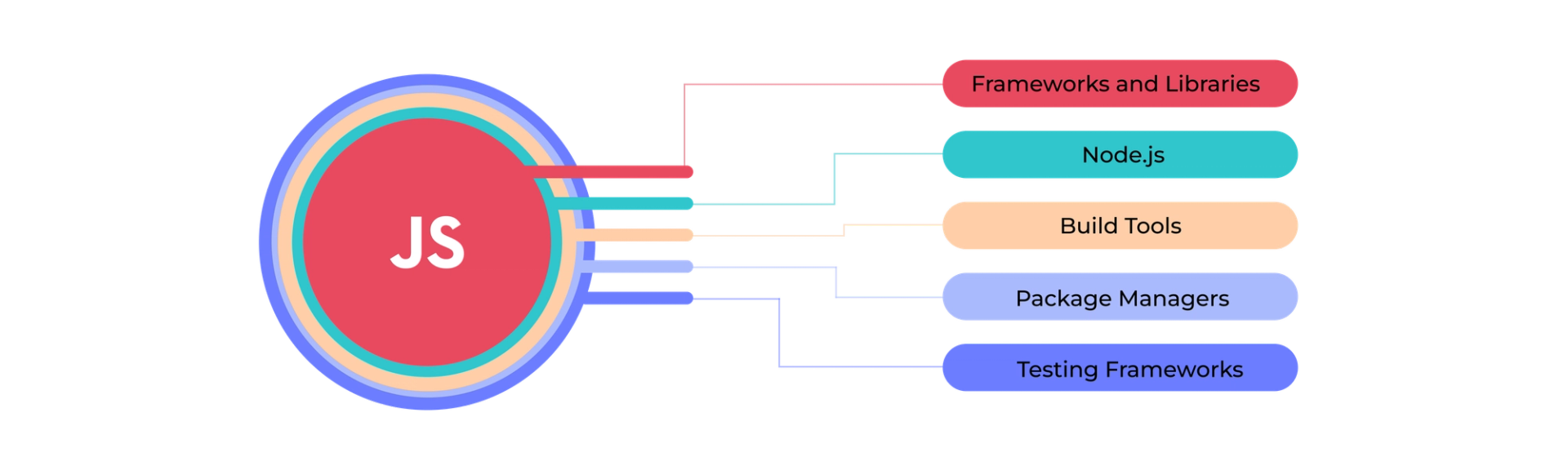
JavaScript is strong not only in the language itself but also in the large community of tools and frameworks that surround it. The following are a few crucial elements of the JavaScript ecosystem:



React, Angular, and Vue.js are some of the frameworks that make it easier for developers to create sophisticated apps quickly. Libraries like D3.js, Lodash, and jQuery offer strong tools for processing data, modifying the DOM, and producing visualisations.

Backend development using JavaScript is made possible by this server-side runtime. Developers may create command-line tools, scalable network applications, and APIs with Node.js.

The development process is streamlined by tools like Webpack, Gulp, and Grunt, which automate repetitive processes like testing, compilation, and minification.

Yarn and NPM (Node Package Manager) make it easier to install and manage JavaScript libraries and dependencies, making projects scalable and easy to maintain.
Popular testing frameworks like Jasmine, Mocha, and Jest offer reliable testing environments for JavaScript applications, assisting in the assurance of code quality.
JavaScript in Mobile and Desktop Applications


JavaScript is used in desktop and mobile applications in addition to online development. technologies like:
1. React Native : Enables the creation of mobile applications with native performance on iOS and Android smartphones utilizing JavaScript and React.
2. Electron : Makes it possible to create desktop applications that are cross-platform using JavaScript, HTML, and CSS. Electron is used in the development of apps like Slack and Visual Studio Code.
The Future Scope of JavaScript
JavaScript is expected to play an ever bigger part in web development as we move forward. Keep an eye out for the following developments and trends:
1. WebAssembly Integration : With the help of the binary instruction format known as WebAssembly (Wasm), code written in several languages can execute in a browser almost as quickly as natively. Even more potent web apps will be possible thanks to JavaScript's integration with WebAssembly, which enables programmers to take advantage of the advantages of additional languages in addition to JavaScript.
2. Progressive Web Apps (PWAs) : PWAs provide a smooth user experience by combining the finest features of mobile and web apps. PWA development relies heavily on JavaScript, and as PWAs gain popularity, JavaScript will become ever more important.
3. Artificial Intelligence and Machine Learning : Machine learning capabilities are being introduced to browsers through JavaScript libraries such as TensorFlow.js. This creates new opportunities for the development of intelligent web apps that can adjust to changing user behavior.
4. Internet of Things (IoT) : JavaScript is becoming more and more prevalent in the Internet of Things. Smarter homes and cities are possible because of frameworks like Node-RED, which allow developers to leverage JavaScript to control and communicate with a variety of IoT devices.
5. Serverless Architecture : Developers can create and execute apps using serverless computing without having to worry about maintaining servers. With tools like AWS Lambda and Azure Functions, JavaScript is a popular choice for serverless development, which lowers operating costs and facilitates application scalability.
6. Enhanced Performance and Efficiency : It is anticipated that future JavaScript versions would prioritize increasing efficiency and performance. JavaScript can be made even more powerful and efficient by adding capabilities like Just-In-Time (JIT) compilation and carrying out more optimisations.
Conclusion
JavaScript's journey from its modest beginnings in 1995 to its current position as a web development powerhouse is a monument to the strength of creativity and teamwork. JavaScript will surely continue to be important as the web develops, propelling the upcoming generation of digital experiences. Knowing the background and potential applications of JavaScript can help you, regardless of experience level, gain significant understanding of the language that powers our online environment.
As we delve deeper into the intriguing realm of technological tales, we'll be sharing more insights with you about the pasts and futures of React, HTML, CSS, and other key technologies that influence our digital world. Stay tuned.
