Understanding Media Queries in CSS: A Beginner's Guide
Websites may now be visited from a broad range of devices, including smartphones and tablets, laptops, and desktop PCs. It is critical to ensure that your website looks excellent and works properly across all of these devices. Here's where media inquiries come in. Media queries are a useful CSS feature that enables you to construct responsive web designs. In this article, we will look at what media queries are, how they function, the various forms of media, and present simple examples.
What Are Media Queries?
CSS3 introduces a CSS technique known as media queries. It uses the @media rule to include a set of CSS properties only if a specific condition is met.
Media queries are a CSS approach that allows you to apply multiple styles to a website based on the user's device characteristics, such as screen size, resolution, orientation, and more. They allow your website to adjust to various screen sizes and devices, resulting in a better user experience.
Basic Syntax of Media Queries
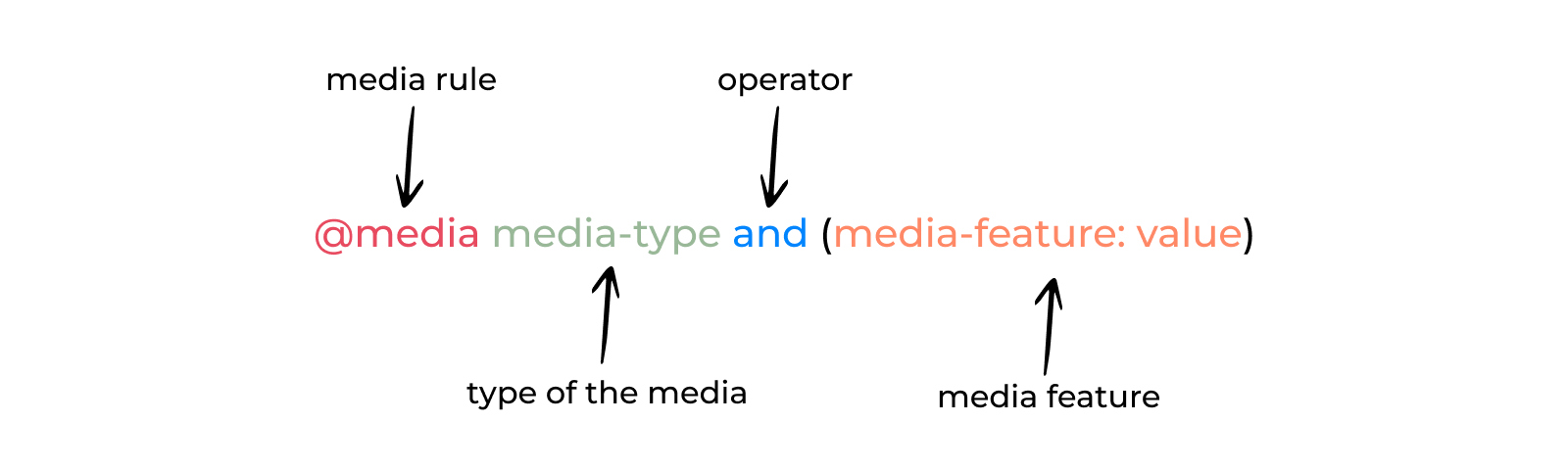
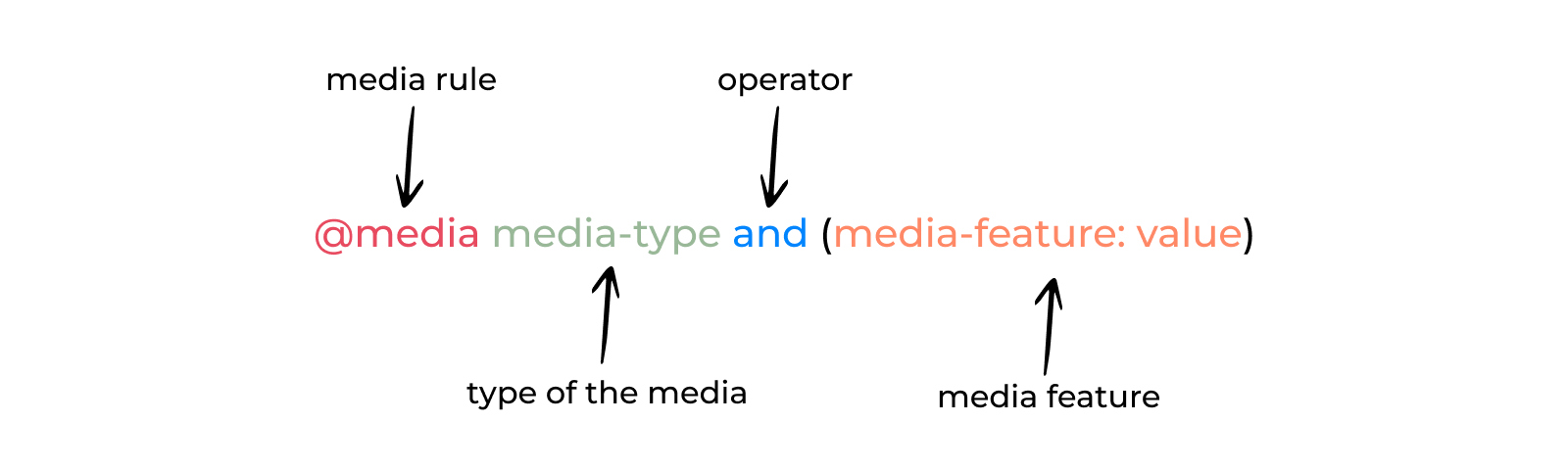
A media query consists of a media type and zero or more expressions that check for the conditions of particular media features. The general structure looks like this:


1. media: This is the at-rule used to define a media query.
2. media-type: This specifies the type of device the query applies to. Common media types include all, screen, print, speech.
3. operators: Media queries can be extended with CSS operators to provide more intricate requirements for applying styles. The following operators are frequently utilised in CSS media queries:
Mixing Different Conditions:
- and: Combines several requirements, each of which needs to be met for the styles to be applicable. Alternatively, comma (,): gives you the option to define other circumstances, under which the styles will be applied if any of the requirements are met.
- not: Negates a requirement, only using styles in the event that it is not satisfied.
- only: Prevents the styles specified in the media query from being applied by earlier browsers.
4. media-feature: These are the conditions that must be met for the CSS rules inside the media query to apply. Common features include width, height, aspect-ratio, orientation, resolution.
How Do Media Queries Work?
Media queries define a set of CSS rules that are only implemented if specific criteria are met. These requirements are defined using media properties such as max-width','min-width', and 'orientation'. When the circumstances are met, the supplied styles are applied to the page's elements.
Basic Syntax of Media Queries
The basic syntax of a media query looks like this:
1
2
3
@media (condition) {
/* CSS rules */
}For example:
1
2
3
4
5
@media (max-width: 600px) {
body {
background-color: lightblue;
}
}In this example, the background color of the `body` will change to light blue when the width of the viewport is 600 pixels or less.
Types of Media


There are different types of media that you can target with media queries. Here are four common types:
- All: This applies to all media types. It's the default if no media type is specified.
- Print: This is used for documents that are printed or previewed in print mode.
- Screen : This is used for computer screens, tablets, smartphones, and other devices with screens.
- Speech: This is used for screen readers that read the content aloud.
Example Usage of Media Types:
1
2
3
4
5
6
/* Styles for screen devices */
@media screen {
body {
font-family: Arial, sans-serif;
}
}1
2
3
4
5
6
7
/* Styles for printed documents */
@media print {
body {
font-size: 12pt;
color: black;
}
}1
2
3
4
5
6
7
/* Styles for screen readers */
@media speech {
body {
font-size: 14pt;
line-height: 1.5;
}
}1
2
3
4
5
6
7
/* Styles for all media types */
@media all {
body {
margin: 0;
padding: 0;
}
}Common Media Features
Here are some common media features you can use in media queries:
- max-width: Applies styles if the viewport width is less than or equal to a specified value.
- min-width: Applies styles if the viewport width is greater than or equal to a specified value.
- max-height: Applies styles if the viewport height is less than or equal to a specified value.
- min-height: Applies styles if the viewport height is greater than or equal to a specified value.
- orientation: Applies styles based on the orientation of the device (portrait or landscape).
Examples of Media Queries
Let's look at some practical examples to understand how media queries can be used.
Example 1: Responsive Typography
You might want your text to be larger on larger screens and smaller on smaller screens. Here's how you can do that:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
/* Default font size */
body {
font-size: 16px;
}
/* Larger font size for larger screens */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Even larger font size for very large screens */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}Example 2: Hiding Elements on Small Screens
Sometimes, certain elements might not be necessary on smaller screens and you may want to hide them to improve the user experience.
1
2
3
4
5
6
7
8
9
10
11
/* Default display for the element */
.sidebar {
display: block;
}
/* Hide sidebar on small screens */
@media (max-width: 600px) {
.sidebar {
display: none;
}
}Example 3: Changing Layouts Based on Screen Size
You can change the layout of your website based on the screen size to ensure it looks good on all devices.
1
2
3
4
5
6
7
8
9
10
11
12
/* Default layout for mobile devices */
.container {
display: flex;
flex-direction: column;
}
/* Layout for tablets and larger screens */
@media (min-width: 768px) {
.container {
flex-direction: row;
}
}Conclusion
Media queries are an essential tool for creating responsive web designs that look great on any device. By using media queries, you can apply different styles based on the user's device characteristics, ensuring a better and more consistent user experience. With the examples provided, you should now have a good understanding of how to use media queries in your CSS. Start experimenting with them in your projects and see how they can enhance your web designs!
