Preact vs React: Which Framework is Right for Your Next Project?
Performance and user experience have become the lifeline of modern web development. Two libraries that have gained immense popularity among developers for developing interactive user interfaces are React and Preact.
As much as React cornered the market with the maximum share, Preact is indeed such a tempting alternative for developers to consider. Here, we're going to explore how using Preact would add to the performance benefits and size benefits, with installation procedures in place.


What is Preact?
Preact is the fast, lightweight alternative to React and comes with a very similar API.
It aims to deliver powerful experience on a much more modest footprint. What makes Preact stand out is virtual DOM and efficient updates and performance; indeed, it really is impressive for developers to optimize applications.
Create a Vite-Powered Preact App
Vite has of recent become one of the most preferred choices to develop applications, and Preact is not an exception.
Vite streamlines development through fast build system powered by ES modules with Rollup and ESBuild and integrate fluently with Preact.
Be you a new developer or a developer with years of experience, the configuration to set up Vite is so minimal that it has made Vite one of the favorite tools of developers.
Step 1: Initialize Your Preact App with Vite
To create a Preact app with a rapid beginning using Vite, create-preact initializer can be used. It happens to be an interactive CLI tool, and its process is explained in this guide.
Start by running the following command:
1
npm init preact
This command will walk you through the setup of a new Preact project, with options such as:
- TypeScript
- Routing (via preact-iso)
- ESLint support
Don't worry , if you don't know what to do for these options-they're not written in the stone, and you can add or remove features later.
Step 2: Starting Development
Once you have initialized your project you are ready to start coding! To begin with, navigate into your project directory.
1
cd my-preact-appTo start the development server, run:
1
npm run devThis command launches a local development server, and it will give you a URL to open in your browser. Now you're all set to start building your Vite-powered Preact app!
Advantages of Using Preact


- Smaller Bundle Size: Preact is minified to 3.5 KB, while React ~30 KB, hence loads faster.
- Performance: Preact has fast rendering, especially on smaller applications, because of its lighter architecture.
- API Compatibility: Preact is highly API compatible with React. The great majority of your components should work as-is; switching is very simple.
- Faster DOM Updates: The improved virtual DOM for Preact upgrades responsiveness and enables application update faster.
- Lightweight Project Experience: Preact excels for SPAs, landing pages, and mobile-friendly sites where the output is size and performance priority.
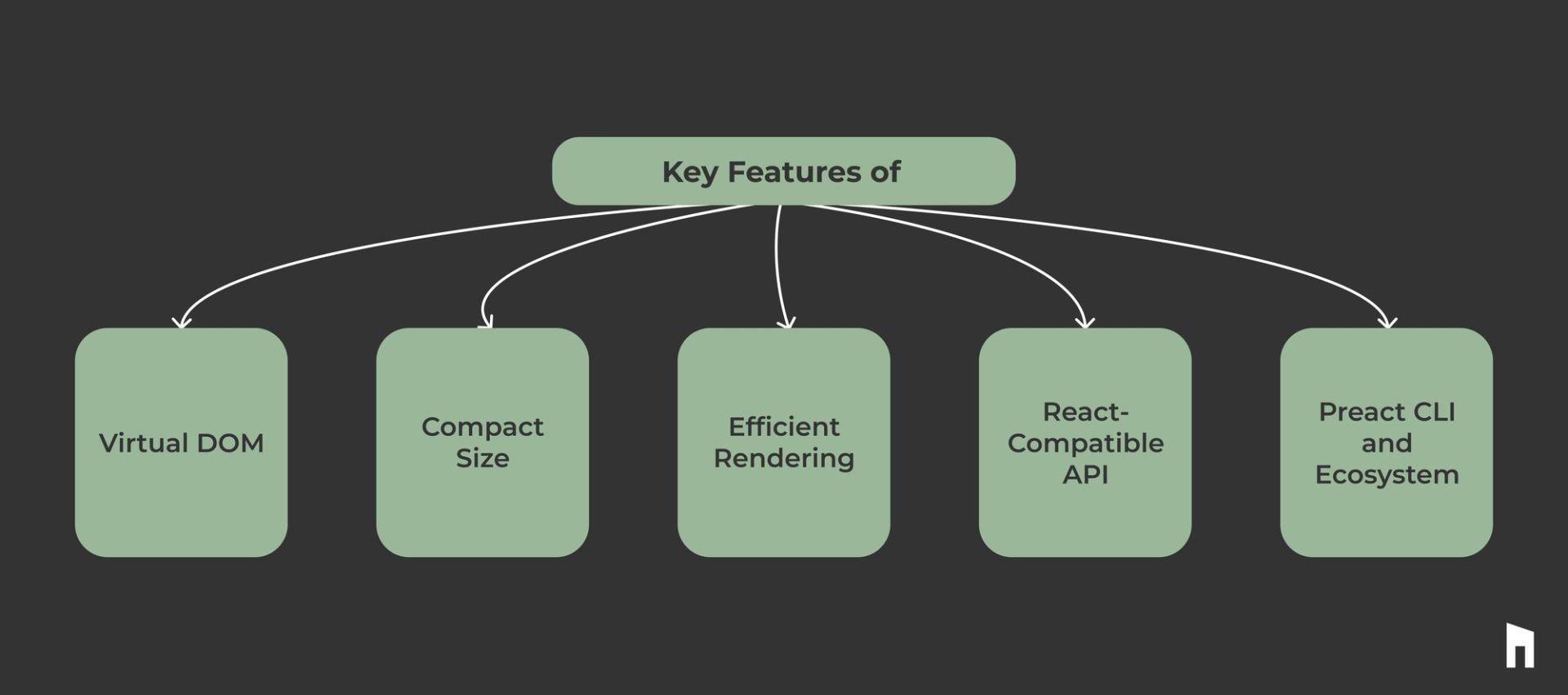
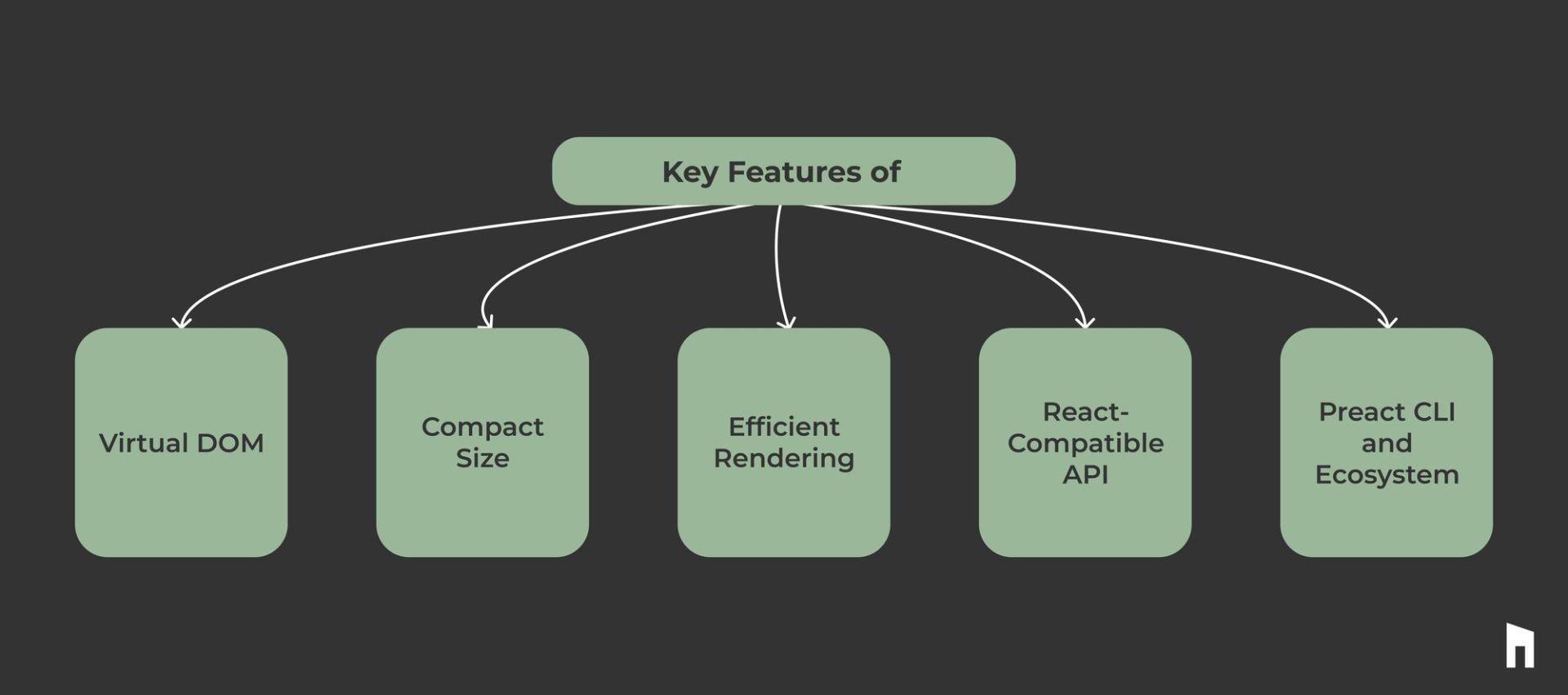
Key Features of Preact


- Virtual DOM: Similar to React, Preact uses a virtual DOM, which enables UI updation and rendering efficiently but with less overhead.
- Compact Size: Preact is very lightweight, just 3-4 KB, which makes it suitable for projects where there is priority over performance and the bundle size.
- Efficient rendering: Optimized architecture to speed up rendering, Preact is really fast, especially with smaller or less complex applications.
- React-Compatible API: Preact has an almost very very compatible API to React, enabling one to reuse most of the React components almost fluently".
- Preact CLI and Ecosystem: The easiest setup one can think of is provided by Preact, including tools like Preact CLI, and integration with already popular tools like Vite that really makes rapid development easy.
Performance Comparison
When it comes to rendering speed, Preact typically leaves React in the dust, especially on small scale applications. Considering Preact lightweight structure will eventually update and renders faster and quicker in order for this application to provide a snappier user experience. Some benchmarking data shows that Preact performs less overhead for DOM updates that is very important in responsive appllications.
Size Matters
One of the great advantages of Preact is its small size. Preact, on average, is 3-4KB minified, whereas React is about 30KB. That's an entire extra KB of bundle size because of fast loads, especially on mobile or in bandwidth-constrained environments. A smaller library not only improves the initial load time but also has better overall performance, translating to a better user experience.
API Compatibility
Preact will have API compatibility with React so you can easily reuse most of your existing React code. But most scenarios should work fine, so you likely will not notice much of a difference between the two unless you need to use full context API or some lifecycle methods that are not yet supported. Migration always depends on which features your application really needs, so evaluate just what you need to migrate.
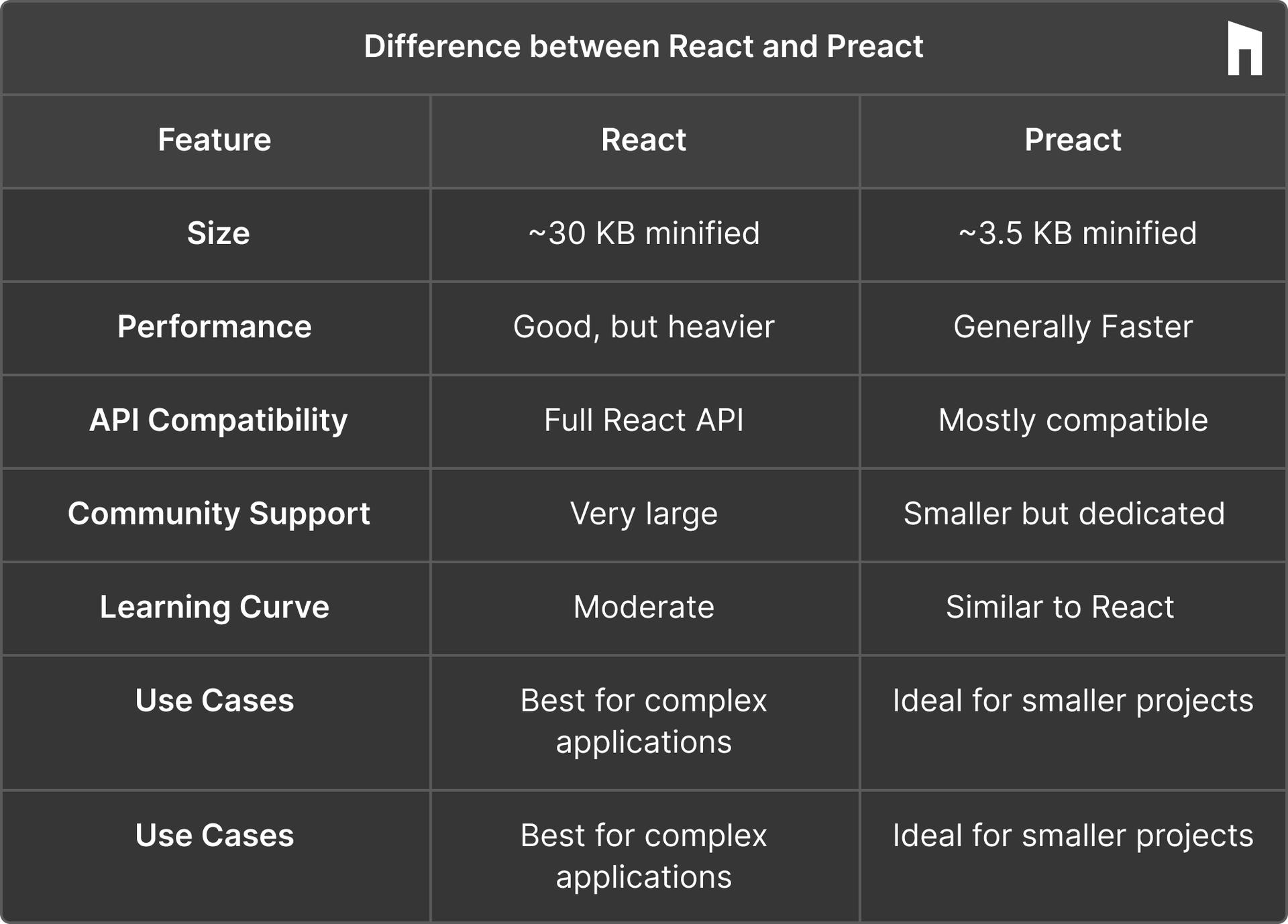
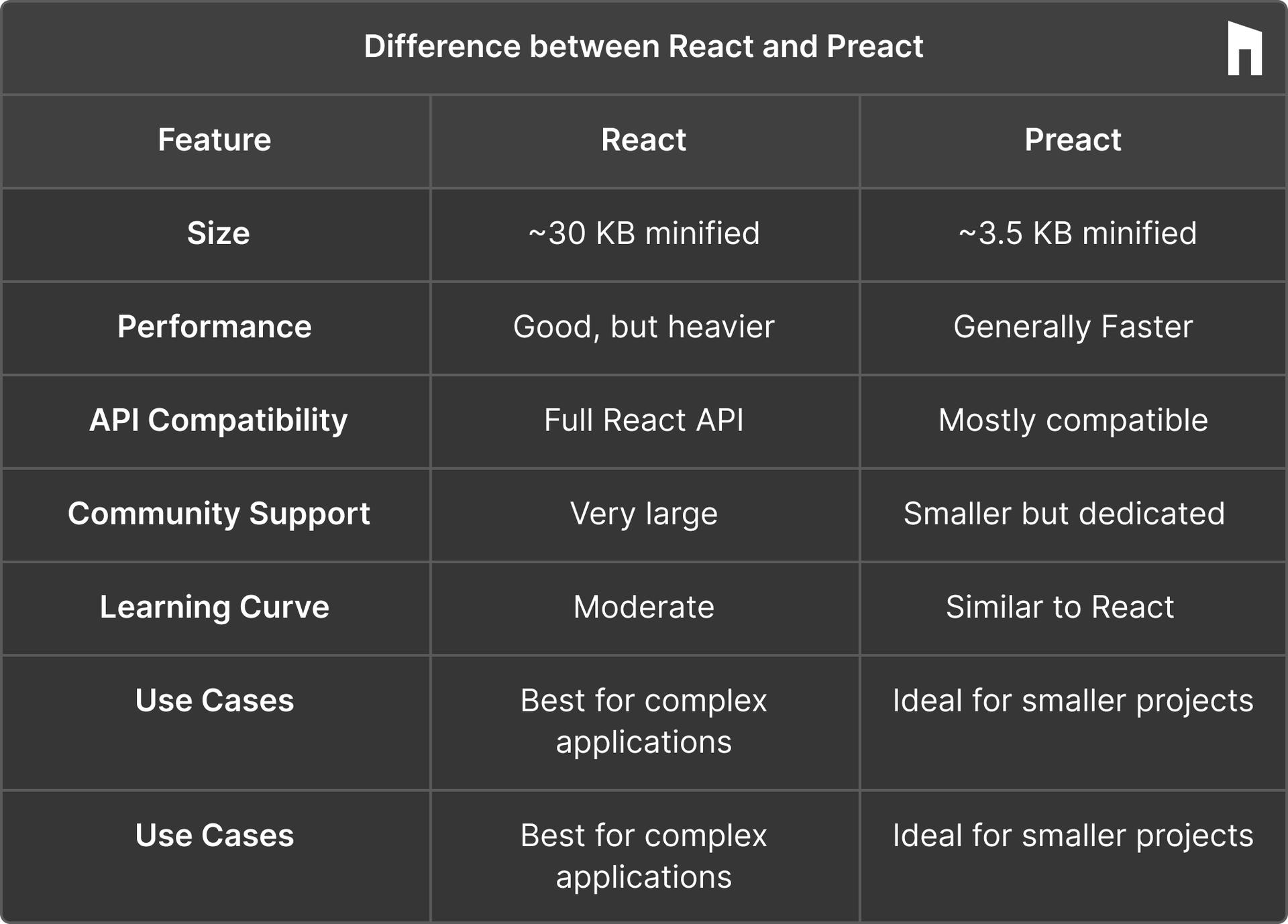
Comparison : Preact vs React


Use Cases for Preact
Preact is pretty handy for small applications, a single-page application, or when code size is a critical concern and performance is important. If you have a lightweight application, maybe just a landing page, or even mobile-friendly, then Preact can help you significantly. Plus, if your development team already has experience with React, porting over to Preact will be comfortable because the API was designed similarly.
FAQ's
Is Preact a replacement for React?
No, it's extremely compatible but not a replacement. While it gives you most of the core features of React, some of the more advanced features might be unavailable.
Can I just use my existing React components in Preact?
Most React components can be used in Preact without or with very minimal changes, especially if the `preact/compat` module is included for compatibility.
Which use cases does Preact shine at?
Preact shines the most in smaller apps, landing pages, projects where performance and a minimum bundle size are critical.
How does Preact's community support compare to React?
React has a larger community and ecosystem, which means more libraries and tools. Preact has a relatively much smaller but dedicated community.
Any performance benchmark data available?
Indeed, many benchmarks prove that Preact is faster than React on many use cases, especially on small applications; and to check which is fastest in actual application-specific scenarios, it is recommended to refer to the latest benchmarks.
Conclusion
Preact has a number of strong advantages over React, primarily in terms of performance and size. Good for projects that need to load pretty fast with reasonably good responsiveness, it just doesn't have all the features that React had. It does, however, offer API compatibility, which most people use on their migration with little ease. If you want a quick and efficient solution for your next web app, consider Preact.
