How to install Eleventy? - A step by step guide for beginners
Welcome to the static site generator world! If you’re looking for a simple, easy-to-use, and fast way to build your website, Eleventy is a great option for you. In this blog post, we’re going to show you how to install Eleventy and set up your first static site generator project.
Introduction
Welcome to the static site generator world! If you’re looking for a simple, easy-to-use, and fast way to build your website, Eleventy is a great option for you. In this blog post, we’re going to show you how to install Eleventy and set up your first static site generator project.
Prerequisite
Before starting the installation, make sure you have node.js and npm installed on your computer. You can get them from the official node.js website.
Take note, that Eleventy v2.0.1 requires Node.js version 14 or higher.
How to get started?
Create a new directory in your terminal for Eleventy projects. Go to the project directory using the cd command.
mkdir my-eleventy-project
cd my-eleventy-project
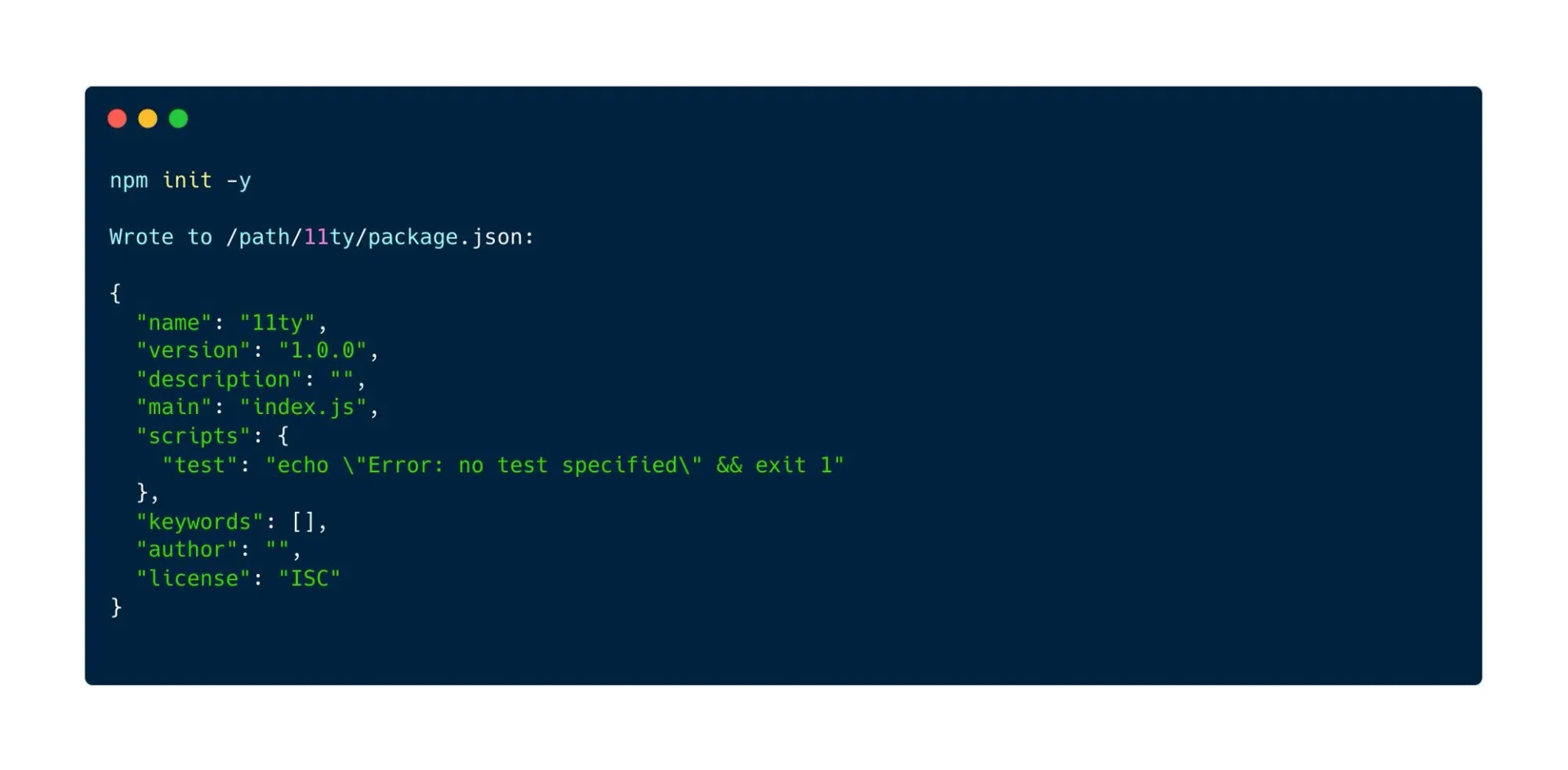
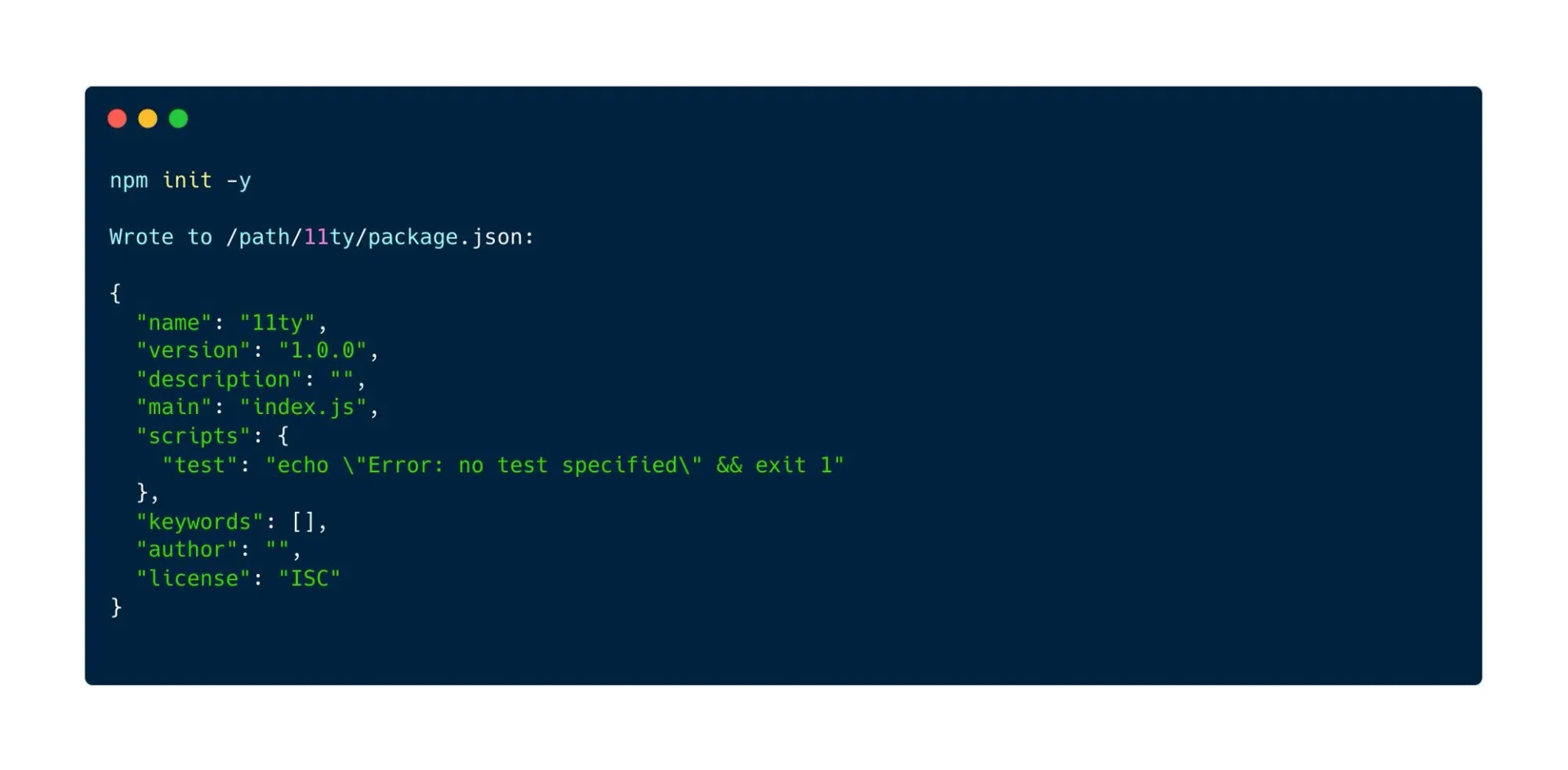
To start your project and make a package.json, run the following command:
npm init -y


Eleventy is now ready to be installed. To install Eleventy as a development dependency, run the following command:
npm install @11ty/eleventy --save-dev
Eleventy can also be installed on a global level, but 11ty recommends using the above-mentioned package.json method.
The npx command (Node.js also supports npx) can be used to execute the local project's Eleventy version. Let's check if our installation was successful and try to execute Eleventy:
npx @11ty/eleventy
Here is the output of your command line after executing Eleventy:


If you see the output (v2.2.1), you know that you are using the latest version. However, you will notice that Eleventy did not process any files. This is normal. 11ty has a blank folder with no templates in it.
A template is a piece of content that is written to a file, such as a Markdown file, HTML file, Liquid file, Nunjucks file, and so on. When building our site, Eleventy converts these templates into pages (or pages). Let’s run these two commands to generate two new template files:


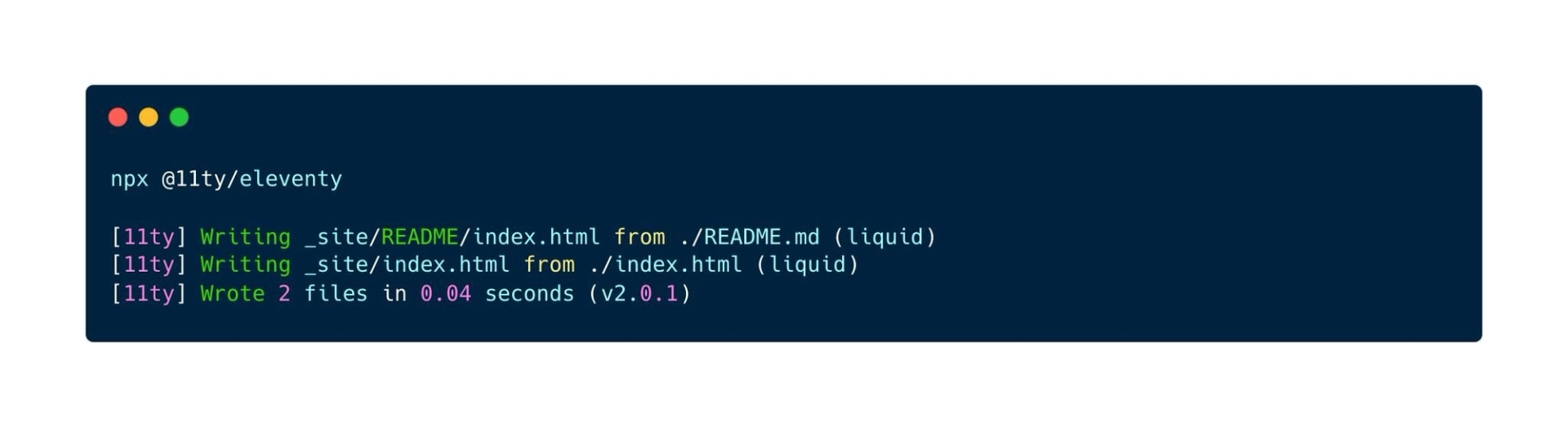
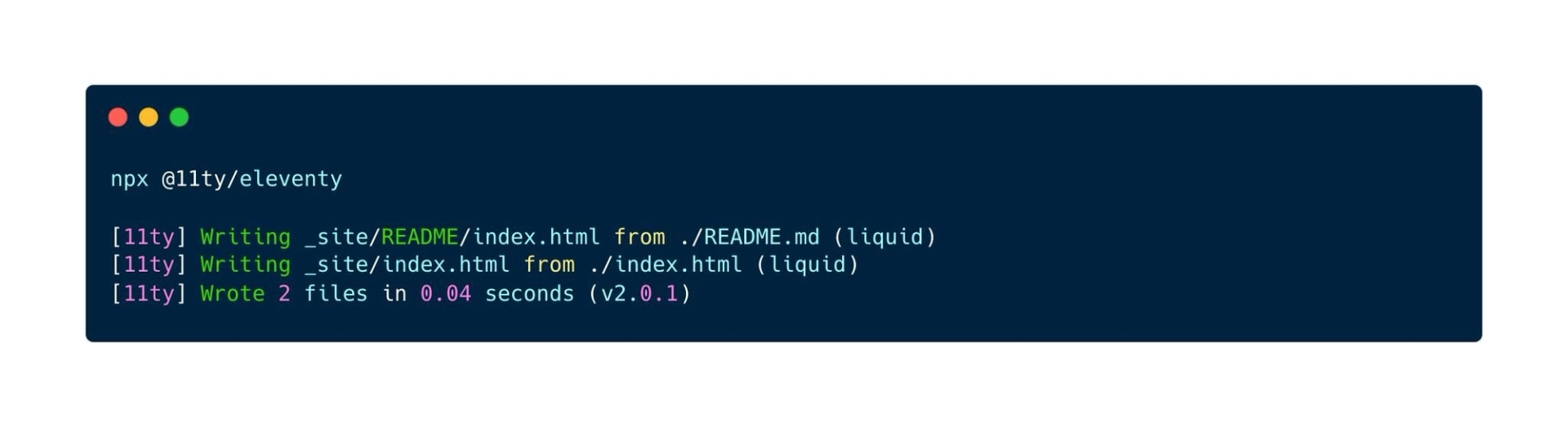
Once you have the HTML template and the Markdown template ready, run the following command to get Eleventy started again:
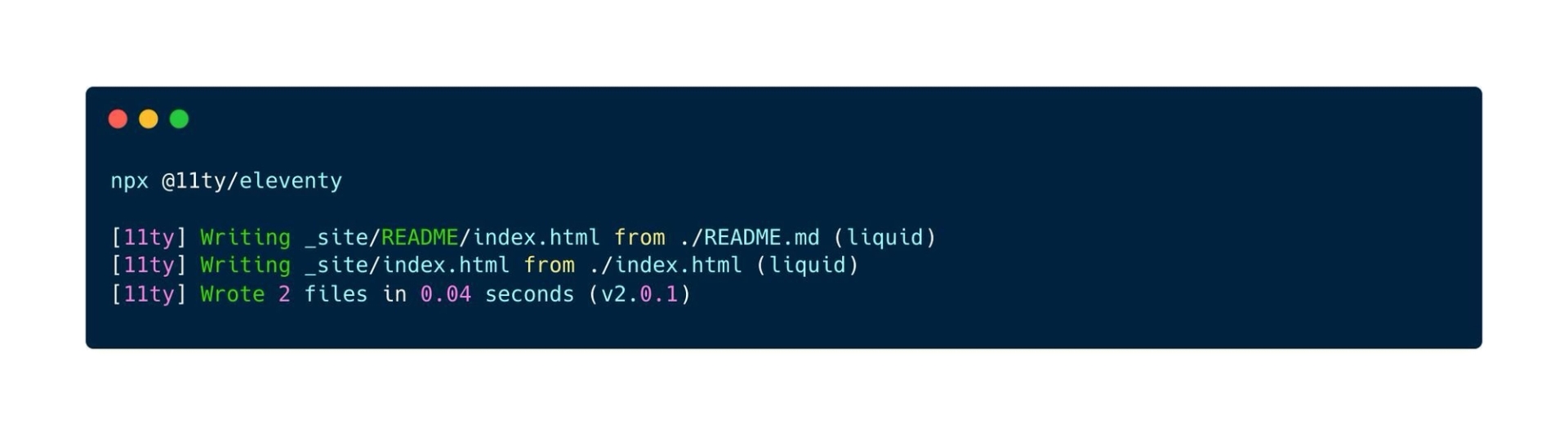
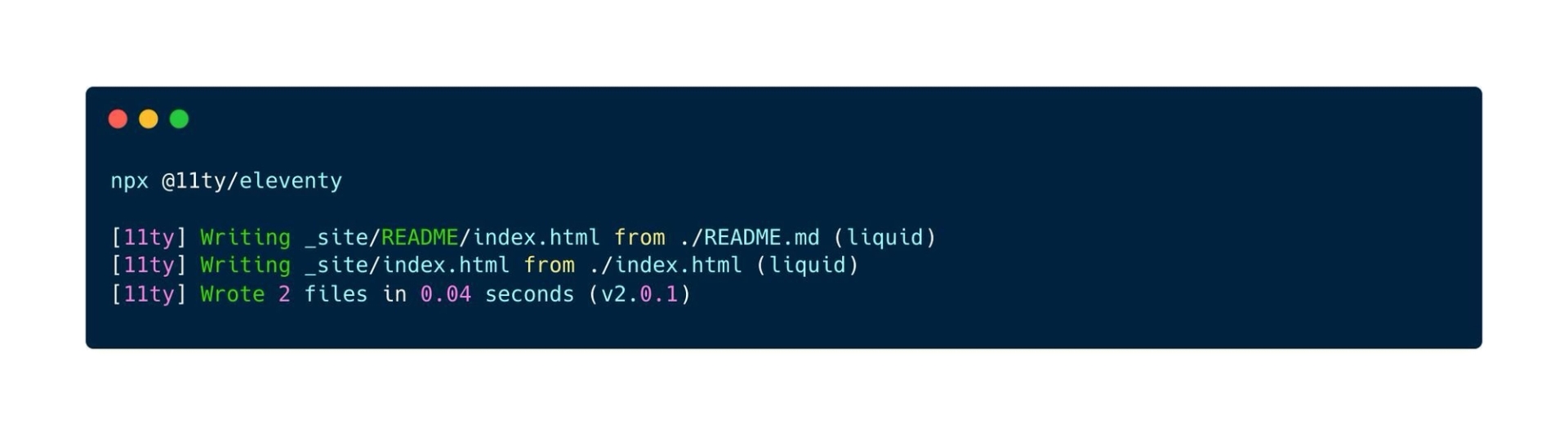
npx @11ty/eleventy


11ty has added our 2 content templates in our current directory to the output folder (_site is the base folder).
Start a hot-reloading local web server with --serve.
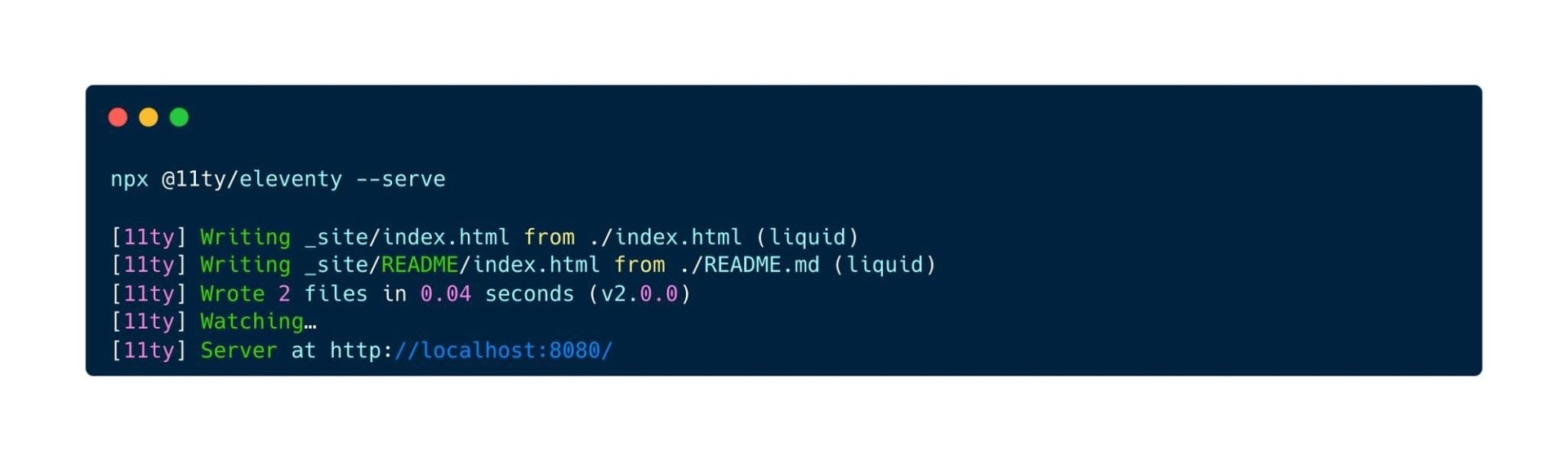
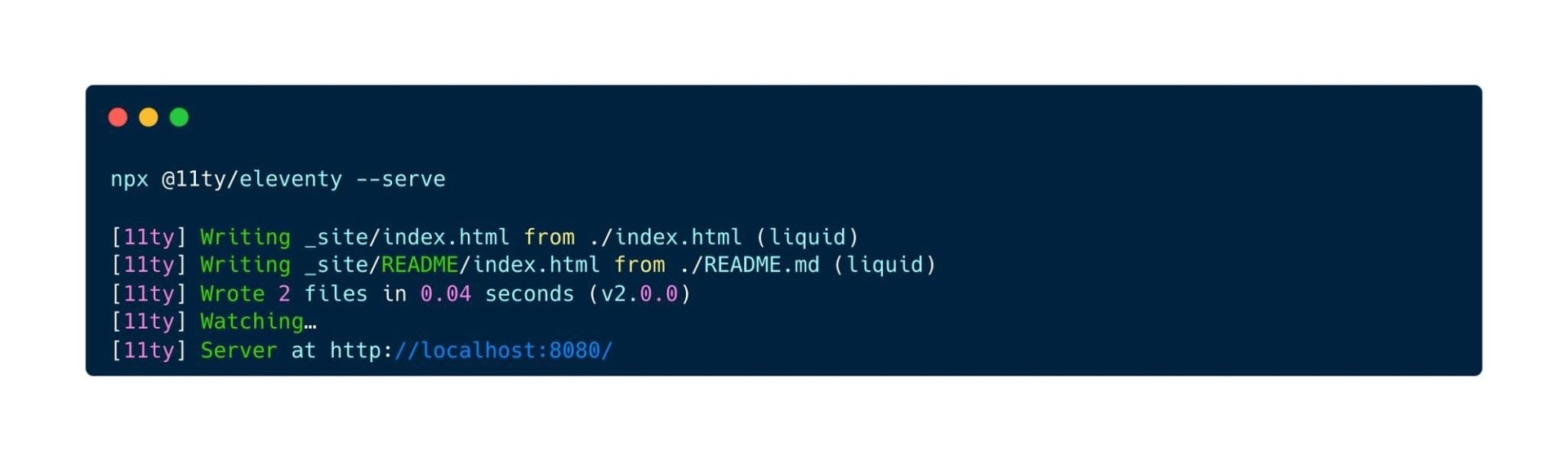
npx @11ty/eleventy --serve


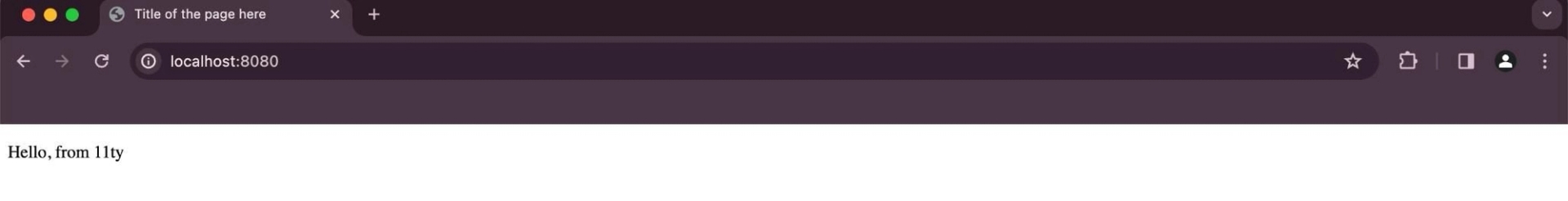
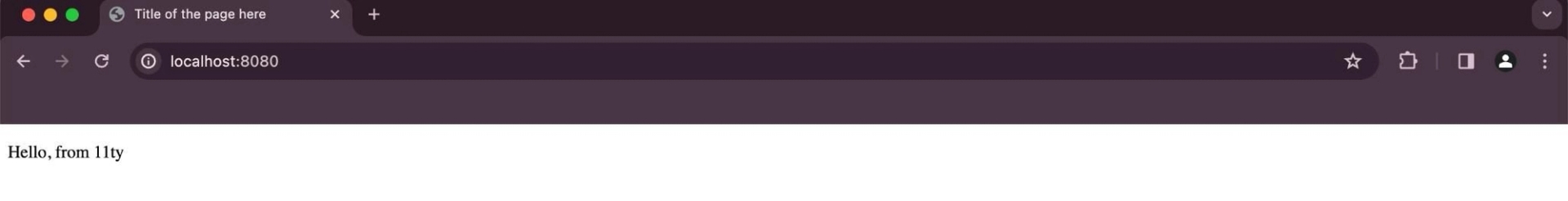
To view your Eleventy site in action, navigate to http://localhost:8080/ in your preferred web browser.


When you save your template files, Eleventy will instantly refresh the browser with your new modifications!React.js vs Next.js - A step by step comparison
Conclusion
Bravo🎉 You have successfully set up Eleventy and set up your first static site! This is just the start – Eleventy provides you with a powerful and flexible platform to create and customize your website. Check out our official documentation for more features and options.
