Builder.io vs Webflow: Choosing the Best Website Builder
Being new to web design, you must have felt how overpowering the game of choice is. Two constant names popping up as popular choices are Builder.io and Webflow. Which one should you choose?
In this post, we have walked you through the differences between Builder.io and Webflow so that you can pick one that will best match your needs-be it that you're just a beginner looking to widen your skills set or anything else.


What is Builder.io?
Builder.io is a visual website building platform which has made amazing websites possible without writing a single line of code.
It is user-friendly for new and also easy to understand, with its intuitive drag-and-drop interface.
Websites can be built rapidly with the help of loads of pre-build templates and components.
With Builder.io, one can focus only on design and content without digressing into any technical aspects of web development.


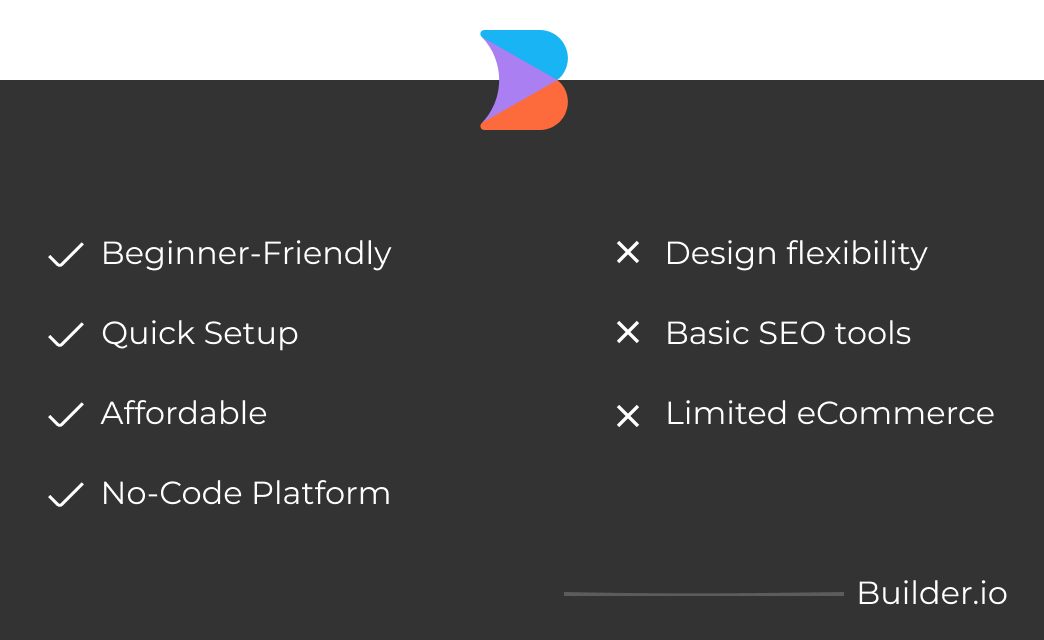
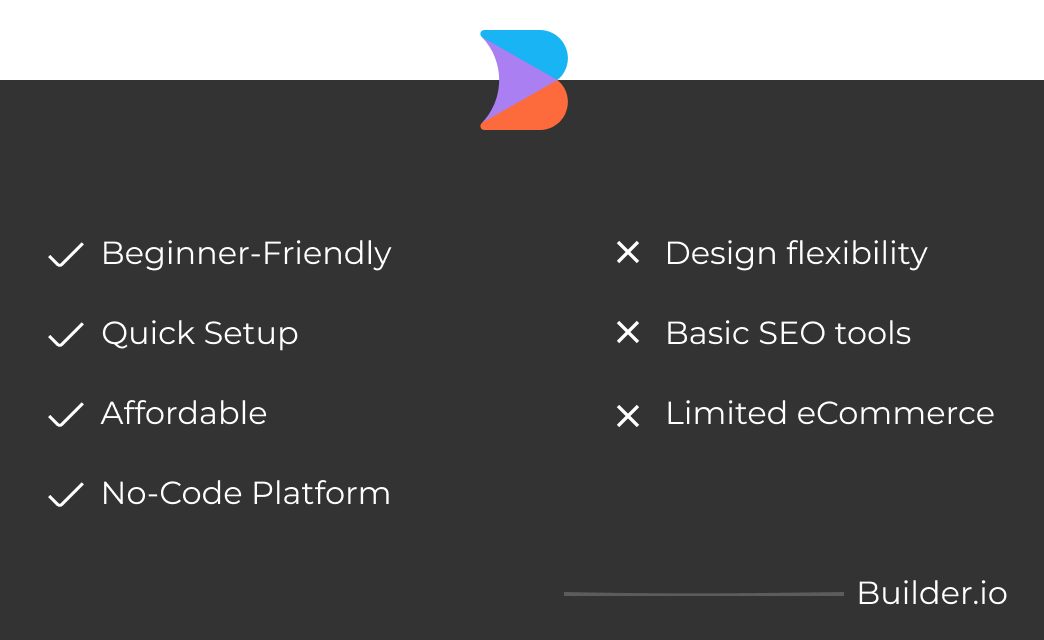
Advantages of Builder.io
- Beginner-Friendly: Builder.io's drag-and-drop interface makes it a wonderful tool for creating a website even to a person with no coding skills.
- Quick Setup : Starting off with pre-built templates and components leads to faster design time.
- Affordable: Generally, Builder is more economical compared to some platforms, especially for smaller projects or personal site applications.
- No-Code Platform: Suitable for users who avoid coding altogether.
Disadvantages of Builder.io
- Limited Design Flexibility : It also lacks design flexibility, compared with the more advanced tools like Webflow.
- Basic SEO tools: The SEO is quite okay for the casual user, but it lacks all advanced control over SEO for those who actually use it.
- Limited eCommerce/CMS: Compared with Webflow it is a less powerful construction tool for complex, multi-faceted eCommerce sites, and it's also not as deep in content management.
What is Webflow?
Webflow is another powerful website builder that combines the flexibility of traditional CMS with the ease of visual design tools.
Therefore, because it allows for many advanced features, you can make more complicated and custom web pages. Beginner-friendly but very advanced.


Advantages of Webflow
- Design Flexibility: You can fully customize your web site in Webflow, making it ideal for users who want total control over their site's look and functionality.
- Powerful CMS: Webflow has great CMS features for blogs and portfolios and other content-based websites.
- Robust SEO Tools: Webflow allows access to great SEO settings in detail, getting your website ranked better on the search engines.
- E-commerce Capabilities: If you're planning a store, Webflow offers comprehensive e-commerce features.
Disadvantages of Webflow
- Learning Curve: While generally pretty user-friendly, advanced features can bring a steeper learning curve.
- Cost: Webflow can often be more costly, particularly at higher tiers that include more extensive features such as e-commerce.
- Overwhelming for Beginners: The number of options and controls is rather hard to understand for users who are entirely new to web design.
Pricing Summary
Webflow:
- Starter: Free plan appropriate for hobbyists and staging sites, hosts two pages, 50 CMS items, has a Webflow.io subdomain
- Basic: $14 per month billed annually, $18 per month billed monthly, has a customized domain, and allows 150 pages with form submissions up to 500 per month.
- CMS: It costs $23 monthly and is billed yearly or $29 monthly. It offers a custom domain and content management features
- Business: Costs $39 monthly and is billed annually or $49 monthly. It has more items and bandwidth capacity.
- Enterprise: Contact Webflow for the price. This is for big businesses, requiring advanced security, collaboration features, and unlimited number of users.
- Workspace plans: Webflow's workspace plans are based on the features of collaboration and site permissions and come with a site plan.
Builder.io:
- Basic: $6/mo additional sets of views or $5/mo annual pay
- Growth: $8 per month for every set of views, or $6 per month if paid annually
- Enterprise: For a quote about higher tiers or custom requirements, contact sales@builder.io
Please note: This overview provides a general summary of the pricing plans and may not reflect real-time updates. For the most accurate and up-to-date information, always refer to the official websites to avoid confusion. Webflow Pricing vs Builder.io Pricing
FAQ
Which one is the more beginner-friendly platform?
Webflow, generally speaking, is more beginner friendly due to its intuitive and visual interface and an immense library of pre-built templates, but it does tend to have flexibility with integrations, which a developer might prefer.
Does Builder.io and Webflow allow custom code usage?
Builder.io offers full code injection capabilities, so it is perfect for developers that require more control. While Webflow has some degree of flexibility, the capability of this tool to deeply integrate custom code into your project is not as powerful.
Are both tools allowing you to optimize the website's SEO?
Yes, both Builder.io and Webflow allow for some robust SEO tools helping your website rank well in search engines.
Which tool is more suited to an ecommerce platform?
Both of the platforms offer ecommerce features, but integration with existing tech stacks and third-party tools is easier with Builder.io, which might make it a better choice for more complex ecommerce setups. Webflow is suitable for less complicated, no-code ecommerce solutions.
Does both platforms have real-time collaboration?
Builder.io has real-time collaboration, which makes it an easy tool to work in a team. Webflow does not natively support real-time collaboration, which might be a disadvantage for teams.
Which is better for developers?
Builder.io is more developer-friendly, as it can be easily integrated with any tech stack and allows customization using code. Webflow is more no-code and also based on design- which may not be more preferred by developers who want to have control over their work.
Does Webflow support third-party tools integration?
Yes, both Webflow and Builder.io allow third-party integrations, but Builder.io is built more flexibly to be integrated with greater kind of tools and systems.
Can I build multilingual websites on both platforms?
Builder.io natively supports multi-language. Webflow requires some workarounds or use a third-party for achieving multilingual functionality.
Which one has the steeper learning curve?
Builder.io is generally more difficult for a newcomer, as it tends to be more developer-centric and have more emphasis on integrations, whereas the more inexperienced individual will find Webflow to be less steep of a learning curve.
Does it have version control?
Builder.io includes version control functionality to track any changes and revert back to a previous version if necessary. Webflow has no native version control-the user has to use a third-party integration or GitHub to achieve such functionality, which may not be suitable for large projects or multi-user sites.
Conclusion
If you're an absolute beginner and want something where you just get out and quickly start using an easy no-code platform, then Builder is the best for you; it's straightforward, and you get all the tools you need to make a great-looking website. It's also more affordable for smaller projects.
But if you want to have control over your design and are willing to spend some time in the process of learning it, then Webflow offers a sort of freedom and power no other platform can. Expensive, maybe, but it's great for large projects, e-commerce sites, and content management.
Both of them are good options, but the choice should depend on what you need now, how much customization you will need, and your willingness to learn a new tool.
The best website builder simply is the one that fits your project, your skill level, and your budget.
